読みやすいホームページの文章の書き方
公開日:
最終更新日:2018/07/19

ホームページの制作を業者に依頼して、原稿まで作ってもらう場合はあまり関係ないのですが、
自分で原稿を書いて提出する。もしくは自分でホームページを作るという場合の、効果的な原稿の書き方をお知らせします。
まず前提として、インターネットではものすごく豊富な情報が得られるため、初見でいちいちページ内を吟味して見てもらうことはあまりできません。
ユーザーはざっとページを見ていき、気になったところ(目に留まったところ)ゆっくり見ていきます。
では何が目に留まるかというと、画像はもちろんですがここでは文章の書き方なのでという意味で
見出しの使い方
まずは見出しに目がとまります。
見出しを見て本文のだいたいの内容を把握し、「自分にとって読んだ方が良いものだ」と感じたら細かい文章を読んでいきます。
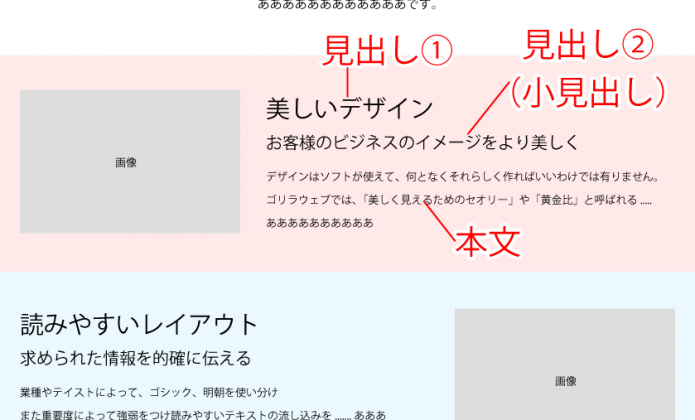
目にとまるための「見出し」そして本文。
もしくは
「見出し」「小見出し」本文といった感じでしょうか。
長い文章をいきなり読んでもらうことはむつかしい
唐突に文章が始まっても、長々読んで自分にとって意味のないものだったら時間の無駄になってしまうので、なかなかいきなり詳細な文章まで読んではもらえません。
なので、何らかの文章を書く際は「見出し」+(場合によっては小見出し)+「本文」 といった形で原稿を作成していくと
より読んでもらいやすくなるホームページとなります。
このような原稿になっていると、ホームページ制作者も大見出しにh1 もしくはh2を。 小見出しにh3やh4をといった具合に、タグをソースに記載していきます。(目に見える部分ではなくて、ソースの中です。)
そうすると、グーグルなどの検索エンジンがページを解析した際「この文章は見出しだ」「この文章はその説明だ」とページ全体の概要を正しく把握できるようになり、SEO(検索エンジン上位表示)に結びつきます。
見た目だけの大きさや色で区別をするのではありません。
h1やh2といった見出しのタグには通常そのページの内容を表す重要な文字が入ることが多いため、検索エンジンもその分「大事なものだ」と判断します。
なので「弊社のやり方は」のようなざっくりとした内容を入れてはいけません。これでは意味のある言葉になりません。なので
「ゴリラウェブのデザインは」のように、明確に続く文章の内容が把握できるようなものにします。
新聞が参考になる
「大見出し」「見出し」「小見出し」「文章」といった流れは、新聞がとても参考になります。
あれだけ小さい文字がみっちり並んでいるなかで見出しが無かったら読む気も起きませんし、ほしい情報を探し出すのは至難の業です。
ある日の中日新聞の引用です。
”
伊勢志摩サミット開幕首脳ら伊勢神宮訪問
文章……………..
“
という具合に進んでいきます。
参照元・中日新聞→http://www.chunichi.co.jp/annai/press/
漢字の使い方
「〇〇〇なので、まずはお電話下さい。」 という文章があったとします。これは
「〇〇〇なので、まずはお電話ください。」でもいいわけです。 「下さい」がひらがなか漢字かの違いで、どちらも不自然ではないですね。
モニターで見る電子的な文字は本や新聞などの印刷物に比べて5倍ストレスがかかるともいわれています。
通常こうした文章を書くとき、マジメな日本人は漢字で書けるところはきちんとすべて漢字にしようとします。
しかし、少しでもストレスをやわらげてあげるために、場合によってはあえてひらがなで書いてみましょう。
ひらがなにすることで意味が伝わりにくくなるものや、読みにくくなるもの、
業種によっては「そんな文字も漢字で書けないのか」とマイナスに働いてしまう場合はもちろんきちんと漢字で書きましょう。
キーワードをあまり近づけない
少し番外編ですが、図の※1「ゴリラウェブのホームページ制作の特徴は」の部分ですが、見出しでも同じ言葉を使い、本文の始まりでも同じ文章が続きます。
便宜上そうなるものは全く問題ないですが、検索エンジンによりキーワードを認識させる目的で何度もこのように書いてしまうパターンが見受けられます。これは検索エンジンもそうした意図があることに気付き、場合によってマイナスに働く可能性もあるため、いきなりこれで順位が下がったりするわけではないですが注意しましょう。
以上がまずはホームページの文章を読んでもらいやすくなる簡単な方法です。
ぜひご参考いただき、皆様のホームページ制作の際にお役立ていただけますと幸いです。

