どんな写真がホームページで使いやすいか
公開日:
最終更新日:2018/06/01

ホームページの制作の際、お客さまより写真素材を提供していただくことも多々あります。
私たちが「ホームページの制作で使う」という前提で撮っていれば最初から使いやすい写真を撮影するのですが、そうでない場合、または写真のプロであってもホームページでの利用という点において慣れていないプロカメラマンの場合など「いい写真」だったとしても「ホームページでは大変使いにくい」という事もけっこうあります。
そこで、「こんな写真だとホームページ制作において使いやすいし、良い感じなるよ」というところを少しお話いたします。
Contents
アップの写真は使い勝手が悪い
ホームページで写真を使い場合、何かのメッセージやキャッチコピーとともに配置することが多くあります。
写真にうまい具合にテキストが乗ると、それだけでちょっとしたデザインにもなります。
しかし、以下の写真のようにどアップで人物(もしくはメインとなるもの)以外の余白が少ない場合「これのもっと引きの写真があれば」と思うこともしばしばあります。
写真としては良い写真なんですけどね。 結構使いにくく、使い方が限られてきます。

まあ、↑の写真なら、髪の毛の部分がのっぺりしているのでテキストは載せやすいですが、髪の毛ってここまでサラサラした感じも少ないのでね。
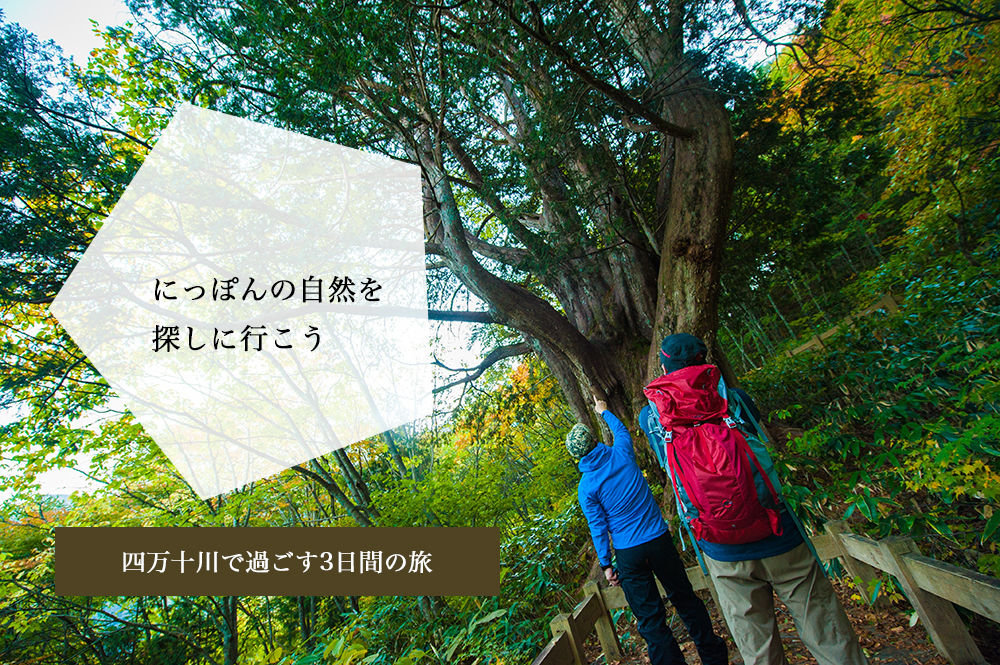
引き気味でさらに横レイアウトの写真は使い勝手がいい
対して、引き気味で撮られた写真の場合、人物以外の余白部分でけっこういろいろなことができます。
たとえば、写真にテキストを載せてみたり

ナチュラルに隠せる部分も多いので、違う比率の画像として作成してみたり

とデザインの幅が広がります。
一番上の写真でこれらのことができるかどうか といった視点で見てみてください。
背景がガチャガチャしている写真は使い勝手が悪い
たとえ、余白が多い写真だったとしても背景がガチャガチャしていると、テキストが載せにくいですね

でも、余白がおおいと何かとパーツを載せてデザインをしたりと幅は広がります。
(名誉のために行っておきますが、これらは、説明をわかりやすくするために適当に作っています。本気出したらもっとヤりますからね!)

しかしボケが効いた写真だとこんどはナチュラルに読みやすく
同じような緑がバックにある写真ですが、ボケが効いているだけでテキストは急に読みやすくなります。

色の少ないところも良い感じ


もう一つつたえたいことがあったのですが、説明にちょうど良い写真が見つかりませんでした…
また見つかり次第アップします。
といった感じで、たとえプロに撮影してもらったとしても、ホームページでどう使うか?ホームページだったらどういう写真が使いやすいか? がわかっていないと、写真自体は良くても使いづらくなることがあります。
どこでどう使うか?
構図や内容だけじゃなく、そうした余白や背景のことなんかも同時に考えてもらえると、さらに良いホームページになると思います。
そんなこと言ったって、いちいちそんなこと考えながら写真何てとってられねーよ という方。
私たちにご依頼くださいませ!
