コピペOK!カスタムフィールドが繰り返し増やせる、Smart Custom Fieldsの使い方、出力方法
公開日:
最終更新日:2024/05/02
WordPressで便利な機能の一つにカスタムフィールがあります。
しかし通常のカスタムフィールドでは数を増やすことができないため、最終的に数がいくつになるかわからない。増えたり減ったりもするという時に非常に使い勝手が悪くなります。
例えば飲食店のメニュー
生ビール / 600円
ウーロン茶 / 350円
オレンジジュース / 350円
…
何個あるかわからない。最終的に何個になるかわからない。
のように、いくつになるかわからない、カスタムフィールドの項目を好きなだけ繰り返したい時に有効なSmart Custom Fieldsの使い方及び出力方法です。
ここではドリンクメニュー「生ビール」や「ウーロン茶」などを何個でも追加できるカスタムフィールドを作成します。
コピペで使ってください。
Contents
Smart Custom Fieldsをインストール
カスタムフィールドだけであれば便利なプラグインはたくさんありますが、繰り返しのお出力が無料でできるのは、スマートカスタムフィールドしかたぶんありません。いかも国産なので信頼性もバッチリ!作成者のモンキーレンチさんに思いを馳せながら、インストールします。
プラグインのインストール方法はここでは割愛しますが、普通のプラグインと同様
「プラグイン」→「新規追加」→「Smart Custom Fields」で検索→「有効化」でOKです。
カスタムフィールドを作る
サイドバーに「Smart Custom Fields」が追加されていると思いますので、そこから「新規追加」→「フィールド追加」をクリック
ここからカスタムフィールドを作っていきます。
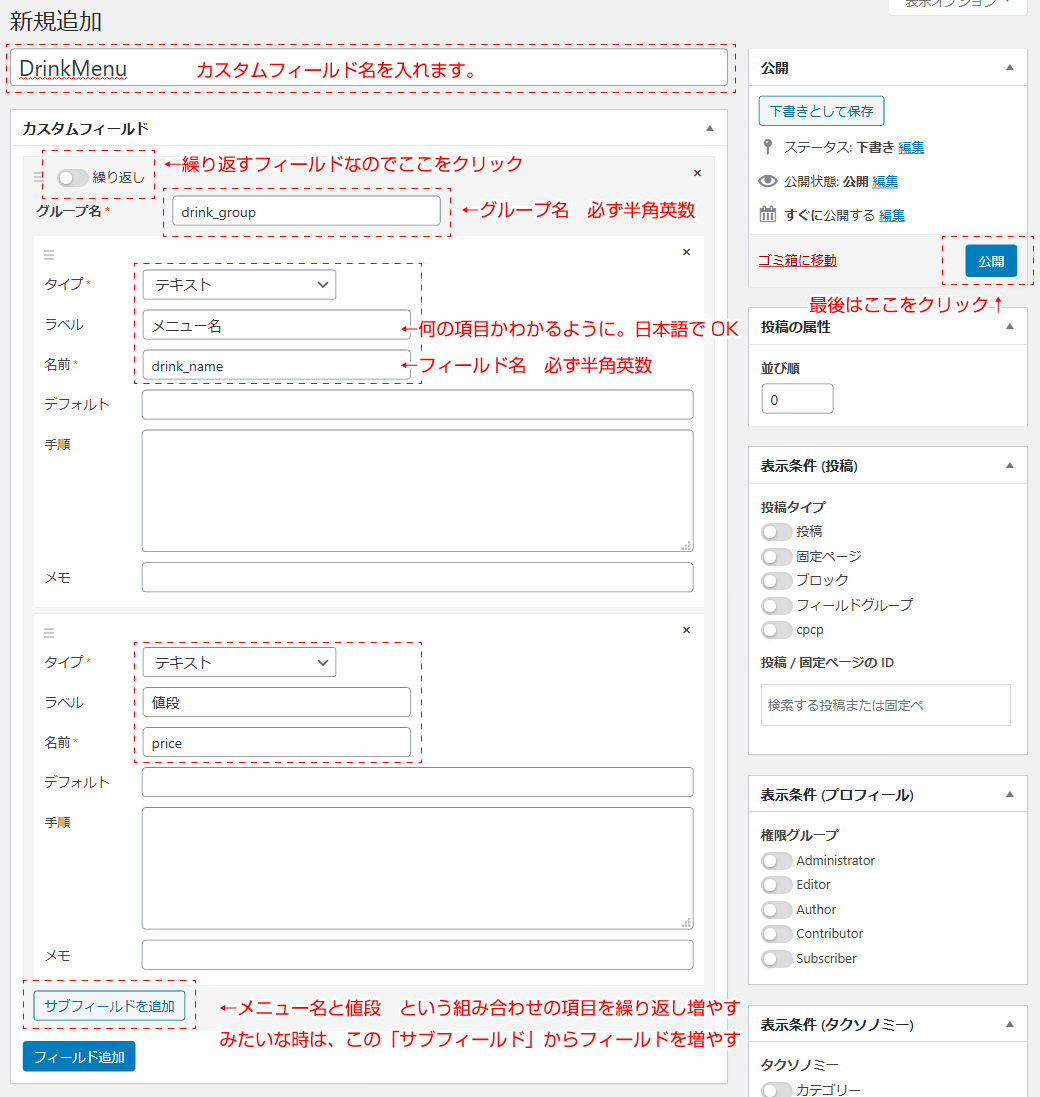
タイトル
なんでも良し
タイプ
1行だけのテキストの場合「テキスト」、改行もしたい場合は「テキストエリア」、画像を出力したい場合は「画像」というように、出力したいものを選択
ラベル
投稿画面のフィールドの横に表示されます。なんの項目かわかるように
名前
テンプレートファイルに記載するフィールド名です。必ず半角英数で
デフォルト
投稿画面のフィールドに最初から文字列を入れておきたい文字列がある場合はここに
手順(テキストエリアの場合)
投稿画面のフィールドの上に文字を表示できます。 例)レモンサワー など何でもいいです。
メモ
投稿画面のフィールドの下にメモを入れておけます。
まあ、よく使うものとしてはこんなところでしょう
サンプルとしてドリンクメニューを繰り返せるカスタムフィールドを作ってみる
メニュー名+値段 をいくつも増やしていくというカスタムフィールドを作ってみます。
スマートカスタムフィールドの設定はこんな感じ

投稿画面を見てみる
スマートカスタムフィールドの設定が完了したら、投稿画面を見てみます。
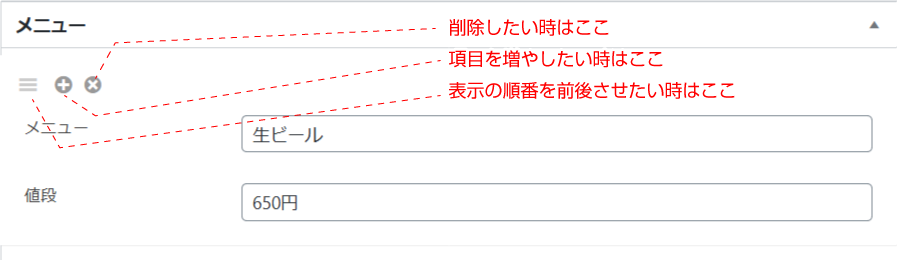
こんなようなのが表示されていると思います。

ハンバーガー(三本線)のドラッグで表示する順番を前後できます。
+で項目が追加できます。
×で項目を削除できます。
もしこれが表示されていなかったら、スマートカスタムフィールドの画面に戻って「表示条件(投稿)」のところを見てみて下さい。「投稿」だけが選択されている状態の場合は「投稿」にしか表示されません。
テンプレートファイルに出力するソースコードを書く
投稿に表示させる場合はsingle.phpに、固定ページの場合はpage.phpなど、表示させたいテンプレートを開きます。ここでは「投稿」に表示させます。
サイドバーの「外観」→「テーマエディター」→「single.php」をクリックします。
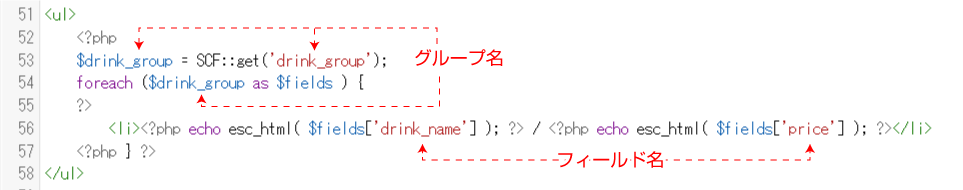
表示させたい場所にコードを書きます。 こんな感じ

ソースはこちら
52~54行目 グループを繰り返しスタート
drink_group のところを自分のグループ名に書き換えてください。3か所
- <?php $drink_group = SCF::get('drink_group'); foreach ($drink_group as $fields ) { ?>
繰り返される中身(メニュー名と値段)
これがカスタムフィールドの値を出力するコードです。 例)ドリンク名の出力
drink_name のところをご自分のフィールド名に替えてください。
- <?php echo esc_html( $fields['drink_name'] ); ?>
ドリンク名と値段を繰り返すのでとりあえずこんな感じ
- <li><?php echo esc_html( $fields['drink_name'] ); ?> / <?php echo esc_html( $fields['price'] ); ?></li>
繰り返し終わり
- <?php } ?>
でワンセットです。
まとめますと
- <?php
- $drink_group = SCF::get('drink_group');
- foreach ($drink_group as $fields ) {
- ?>
- <li><?php echo esc_html( $fields['drink_name'] ); ?> / <?php echo esc_html( $fields['price'] ); ?></li>
- <?php } ?>
となります。
これで、<li>~<li>が無限に繰り返されるようになります。
コーラ / 400円 のような1セットを無限に繰り返すことができるようになります。
今までは無料でこのループが使えるものはなかったのですが、Smart Custom Fields は無料で使えちゃいます。
これで、ウェブのことがあまりわからない人でも、手軽に更新ができるようになります
ぜひトライしてみてください。
Categorised in: WordPress, ゴリラウェブ・ナレッジ, ホームページ制作
