Googleカレンダーをオリジナルデザインにカスタマイズする方法
公開日:
最終更新日:2024/05/02

グーグルカレンダーってとっても便利ですよね?
WEBサイト制作会社としてお客様のサイトに埋め込むこともしばしばあります。しかし、デザインが変えられない。変えられたとしてもほんのちょっと色を変えられるくらいなので、自分のサイトに埋め込んだ時にデザインに合わず雰囲気を壊してしまうという人も多いのではないでしょうか?
それで「Googleカレンダーカスタマイズ」とかそんな言葉で検索すると、gcalendar-wrapper.php を使ったカスタマイズ方法が多く出てきますが、2018年11月現在このPHPを配布しているサイト自体がクローズしていて使えません
しかし「埋め込むグーグルカレンダーを好きな色やデザインにカスタマイズする方法」は他にもありますのでご説明します。
たぶんこれが今のところ一番シンプルでカンタンかと思います。
Contents
これを
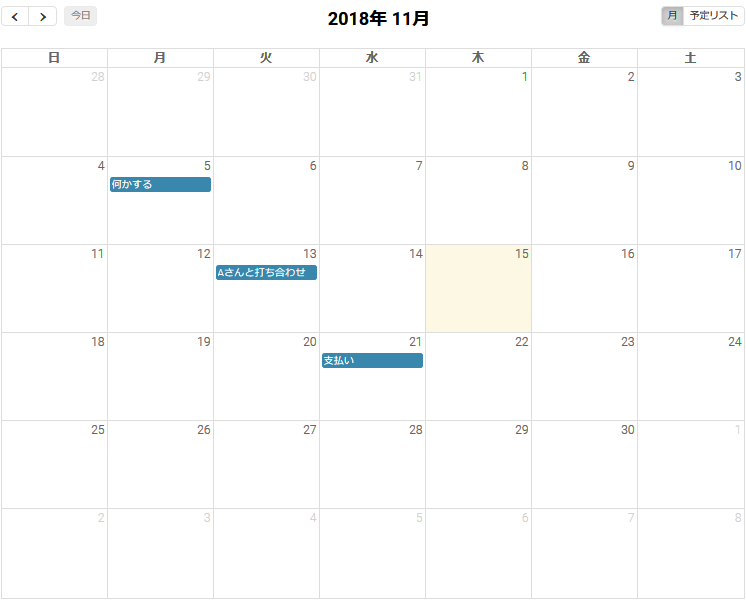
こうします↓
色もデザインもカスタマイズした実際のGoogleカレンダーサンプルはこちら
→弊社クライアント様サイトでの実際にカスタマイズして利用している例はこちら
実装方法解説
①カレンダーを準備する。
当然のことながら埋め込みたいグーグルカレンダーを準備します。たぶんここまではほとんどの方がたどり着けていると思うので、ここでは詳しくご説明はしません。 また、グーグルカレンダーの埋め込み方法は山のように情報があるので不明な方はググってみてください。
②グーグルカレンダーのAPIキーを取得する。
これも手順に沿って行けば難しい事ではないのですが、グーグルのUI自体がけっこう頻繁に変わるので、検索して引っかかった情報によってはすでに画面自体が変わっているかもしれません。
要は「該当するグーグルカレンダーのAPIキーを取得する」ことなので、もしUIが変わっていても、検索すれば情報は得られるでしょう。
ここでは2018年11月時点の取得方法をご説明します。
※APIの取得だけでけっこう長くなってしまったので、こちらに格納しました。
Full Calendar
→GoogleカレンダーのAPI取得方法
③FULL CALENDARをダウンロード
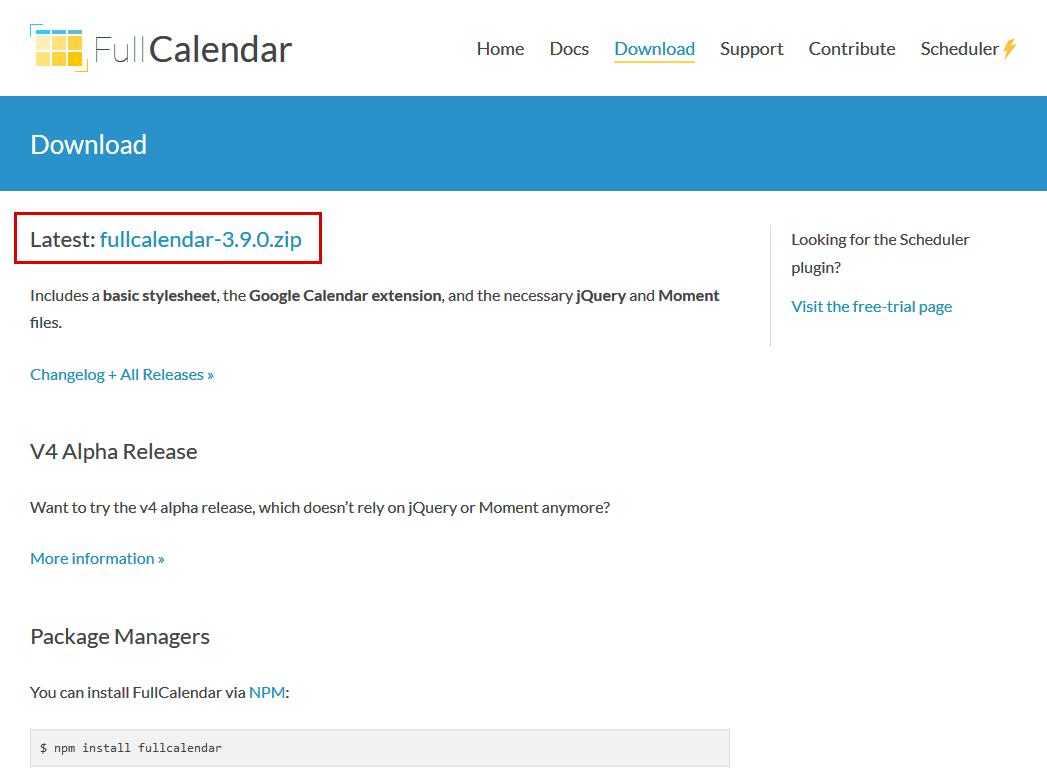
Full Calendar →Downloadをクリック。リンク先ページに「Latest:fullcalender-3.9.0.zip」などのリンクがあるのでクリックしてダウンロード

④コードをWEBサイト(ページ)に入力
とりあえずはダウンロードしたファイルはそのままに、カレンダーを埋め込みたいWEBページに以下を記載
<head></head>に
ファイル①
- <link rel="stylesheet" type="text/css" href="自分のサイトのパスにあわせて/fullcalendar.css">
- <script src="自分のサイトのパスにあわせて/lib/moment.min.js">
- </script> <script src="自分のサイトのパスにあわせて/lib/jquery.min.js">
- </script> <script src="自分のサイトのパスにあわせて/fullcalendar.min.js"></script>
- <script src="自分のサイトのパスにあわせて/gcal.min.js"></script>
- <script src="自分のサイトのパスにあわせて/lang/ja.js"></script>
- <script src='自分のサイトのパスにあわせて/locale/ja.js'></script>
と
ソースコード①
- <script> $(document).ready(function() { $('#calendar').fullCalendar({ header: { left: 'prev,next today', center: 'title', right: 'month,listYear' }, displayEventTime: false, googleCalendarApiKey: 'ここに取得したAPIキーを入力', events: 'ここにカレンダーIDを入力', eventClick: function(event) { // opens events in a popup window window.open(event.url, 'gcalevent', 'width=700,height=600'); return false; }, loading: function(bool) { $('#loading').toggle(bool); } }); }); </script>
を記載
HTMLのカレンダーを表示させたい場所に
- <div id="calendar"></div>
を記載
⑤FULL CALENDARをアップ
③でダウンロードしたファイルをご自分のサーバーの任意のディレクトリにアップします。
全部アップする必要はありません。今回使用したのは
/fullcalendar.css
/lib/moment.min.js
/lib/jquery.min.js
/fullcalendar.min.js
/gcal.min.js
/lang/ja.js
/locale/ja.js
の7つだけなので、これだけアップしてもらえればOKです。
ただし、FULL CALENDARは様々な便利な使い方ができるので、ご自分の使い方に合わせて必要なファイルをアップしてください。
④と⑤は順番逆でも構いません。
これでとりあえずカスタマイズされたグーグルカレンダーが表示されるはずです。
補足
カレンダーIDの確認方法
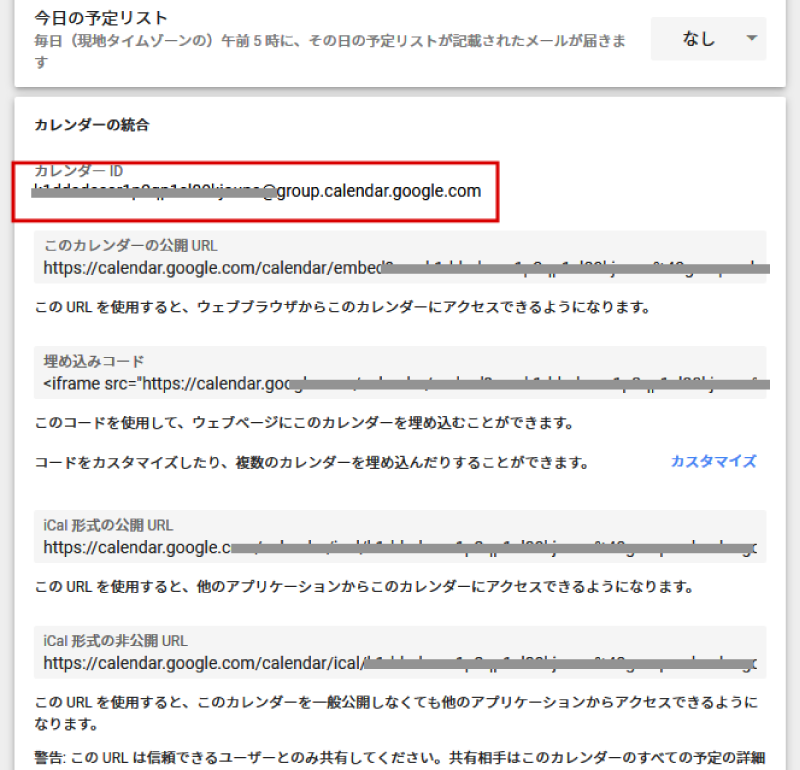
該当するGoogleカレンダーの「設定と共有」をクリック
「カレンダーの統合」の中に「カレンダーID」があります。

デザインのカスタマイズ
ご自分のお好みのデザインに合わせて、/fullcalendar.css をいじり倒してください。
機能のカスタマイズ
上記ソースコード①をカスタマイズすることで、機能のカスタマイズが可能です。
うまくいかないよ!って方
よくある凡ミス
カレンダーIDが違う。もしくはAPIキーが違う。もしくはカレンダーIDとAPIキーを入れる場所がテレコになってる。
グーグルカレンダーの「アクセス制限」が非公開になってる。→「アクセス制限」の「一般公開して誰でも利用できるようにする」にチェックを入れてください。
FULL CALENDARのパスが間違ってる。→フルパスで書いてしまった方が手っ取り早いです。
以上です。
これでサイトのデザインを損なわずに、便利なグーグルカレンダーの埋め込みができたのではないでしょうか?
Categorised in: ゴリラウェブ・ナレッジ