最新版【仕様変更対応済み】Googleフォームを好きなようにカスタマイズする方法
公開日:
最終更新日:2024/05/02

2018年11月に「Googleフォームのデザインを好きなようにカスタマイズする方法」
https://www.gorilla-web.net/google_form_custom/
という記事を書いたのですが、Googleフォームの仕様が変更となりソース自体が変わっておりましたので、最新ソースコードでのカスタマイズ方法をお知らせします。
途中までは以前と同じです。
Contents
まずはフォームを作る(以前と変わりません)
このフォームはグーグルではありません。自分の独自のフォームで構いません。項目だけはグーグルフォームと合わせるので同じように作成してください。
この時にCSSでデザインなどもしておくと良いでしょう
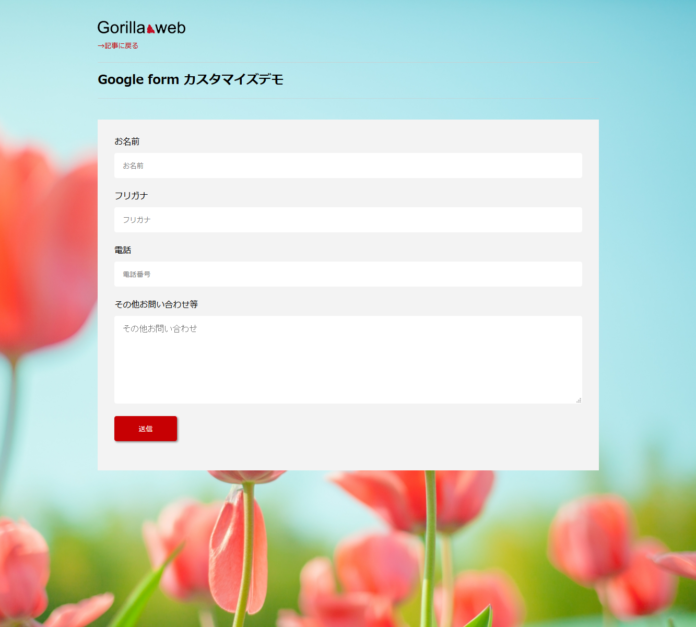
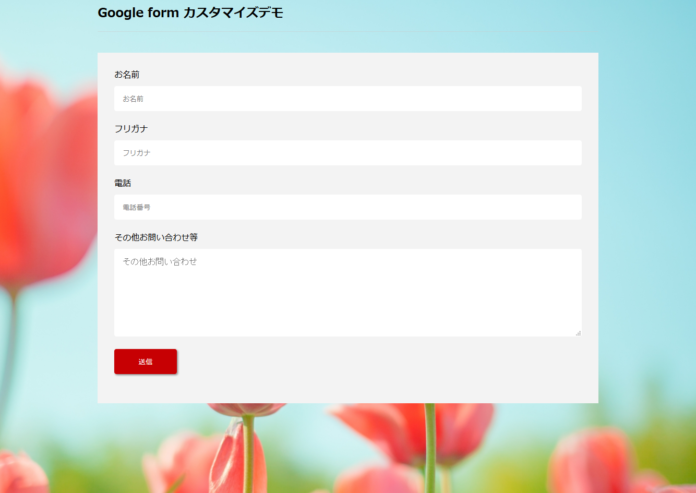
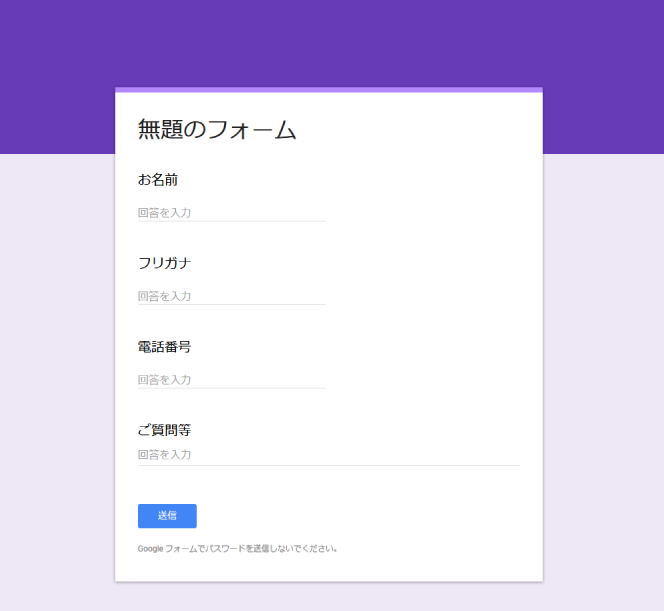
サンプルでこんな感じのフォームをつくっていきたいと思います。
Googleフォームでフォームを作る(以前とかわりません)
※Googleアカウントは既に取得済みの前提で進めます。Googleアカウントは全て共通ですので、Gmail、Googleカレンダーなどを利用している人はそのままそのアカウントが利用できます。
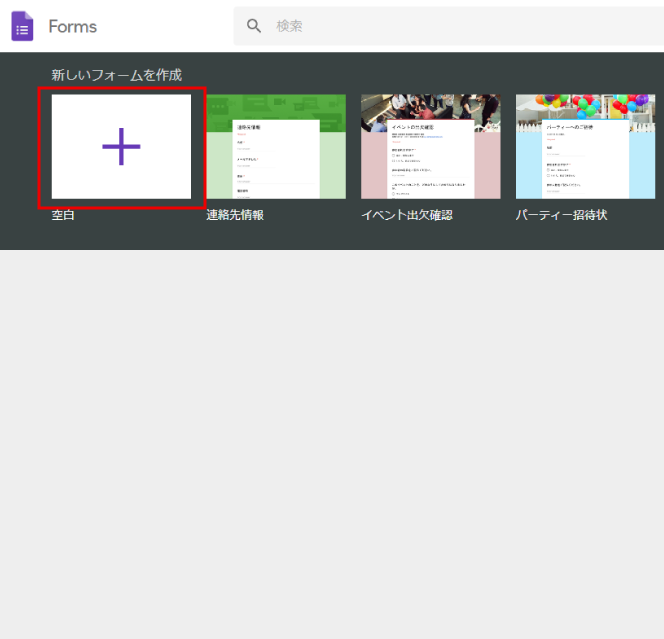
Googleフォームへアクセス。→「Googleフォームを使う」をクリック→次の画面左上の「新しいフォームを作成」の「空白+」をクリック

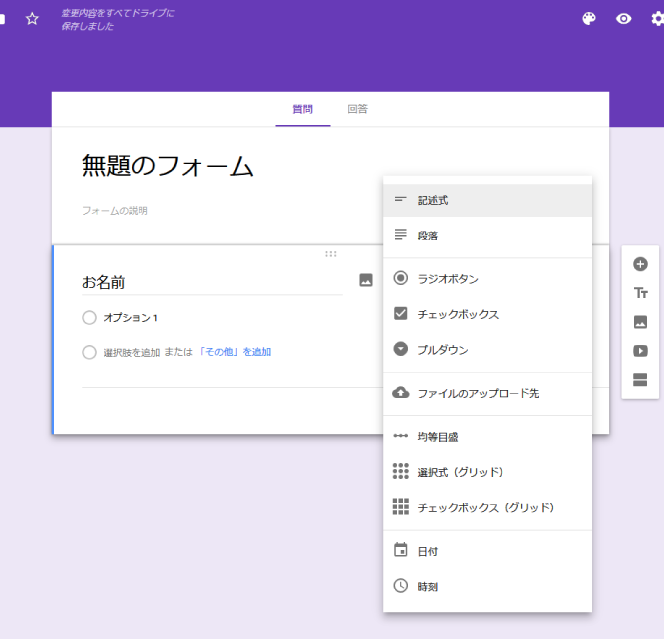
必要な項目を作っていきます。

名前やフリガナなど、1行のテキストは「記述式」。お問い合わせ内容など複数行のテキストは「段落」をクリックします。
ラジオボタンやチェックボックス、プルダウンはその名の通りです。これらも利用できますが、ここでは省きます。
ちなみに「お名前」などよくある項目を作ると自動的に「記述式」などが選択されます。
これを繰り返し、必要項目を一通り作ります。
Googleフォーム完成
とりあえずフォームは出来ました。これでもう使うことはできます。
しかし、このデザインを何とかしたいんですね

ソースを拾う
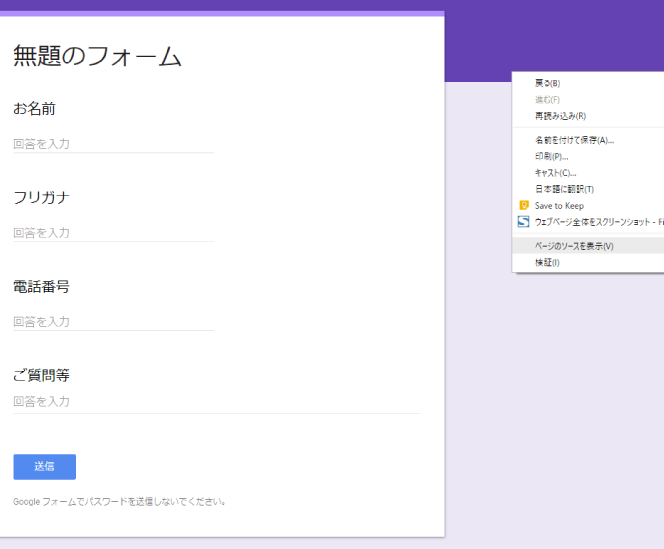
できあがったフォームの適当なところを右クリックしてソースを表示します。
サンプルはGoogle Chromeです。

ソースはこんな感じ

ビビらない。
普段ソースをいじくり倒している私でもこれを見ると”ウッ”となりますが、冷静を保ちます。
文字列検索で必要情報を探し出す
ソースが表示されたら「Ctrl」と「F」を押して文字列検索をします。探し出す文字列は2種類。
① <form action
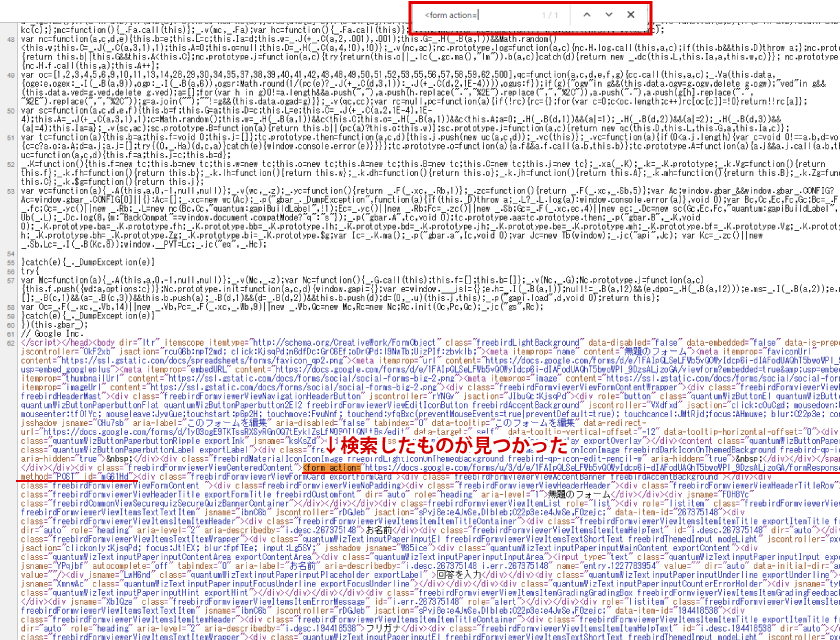
Ctrl+Fで「 <form action」と入力 すると、この文字列のなかから「 <form action」を見つけ出してくれます。

この<form actionから始まる文字列(アンダーラインの部分)をコピーしてメモ帳などにペーストしておく
こんな感じ しっかり最後の > まで取ること。
実際は、
Categorised in: ゴリラウェブ・ナレッジ