googleフォームのデザインを好きなようにカスタマイズする方法
公開日:
最終更新日:2024/05/02

2020年6月24日追記
Googleフォームの仕様変更に伴い、ソースコードに変更があります。
仕様変更後のソースコードに対応した最新のGoogleフォームのデザインカスタマイズ方法はこちらです
→2020年6月最新版【仕様変更対応済み】Googleフォームを好きなようにカスタマイズする方法
Contents
以下は仕様が変わっております。
だれでも簡単にフォームが作れるグーグルフォーム。とても便利だけど、デザインがいじれないのでサイトのイメージを壊しちゃう。デザイン的にどうしても… という人も多々いると思います。
Googleフォームは思いのほか簡単にカスタマイズできるので、その手順をご説明します。
WEB素人の方でもそれほど難しくはないと思いますので、ぜひトライしてみてください。
まずはフォームを作る
このフォームはグーグルではありません。自分の独自のフォームで構いません。項目だけはグーグルフォームと合わせるので同じように作成してください。
この時にCSSでデザインなどもしておくと良いでしょう
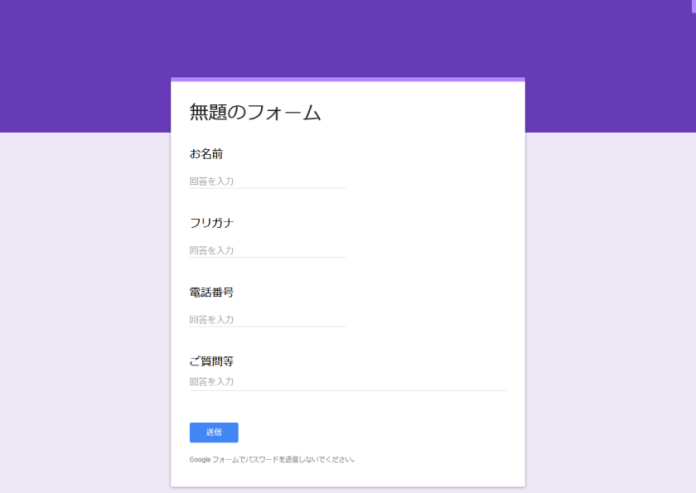
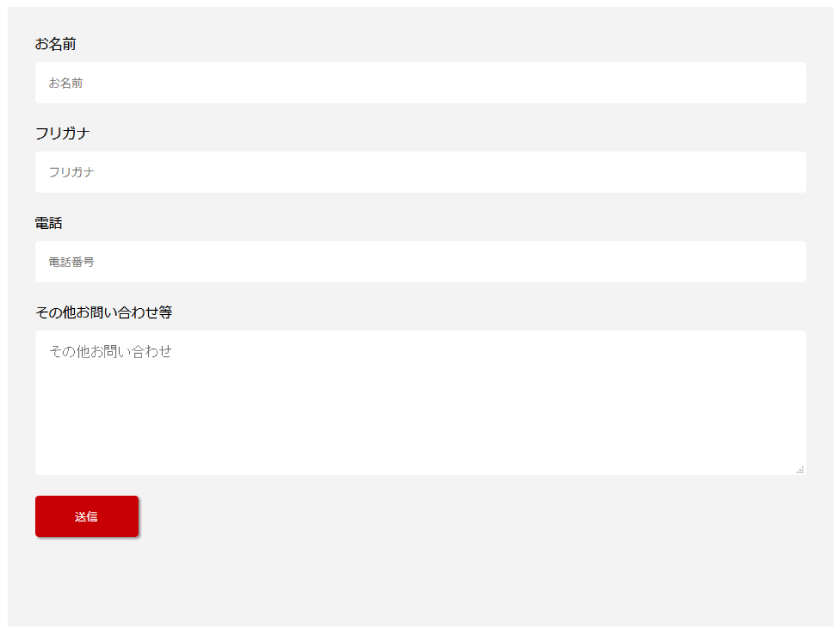
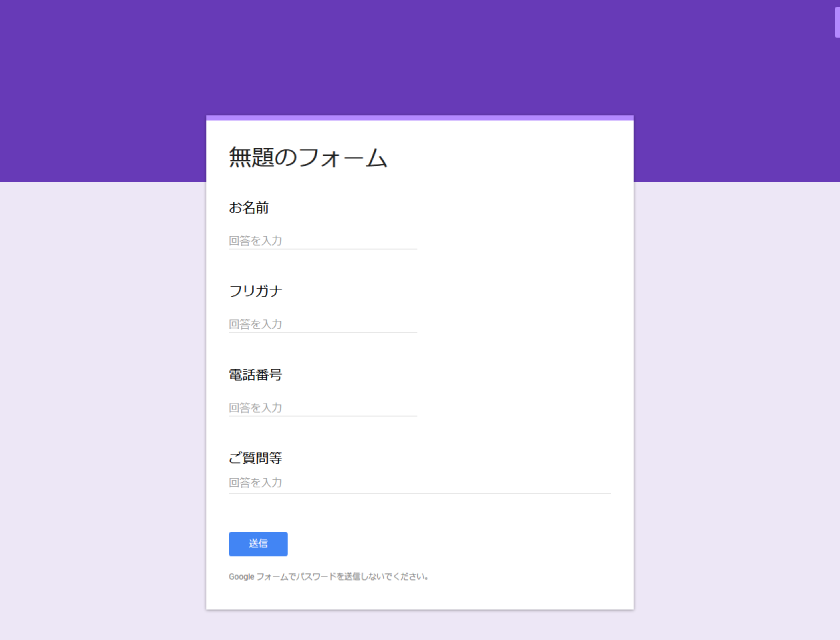
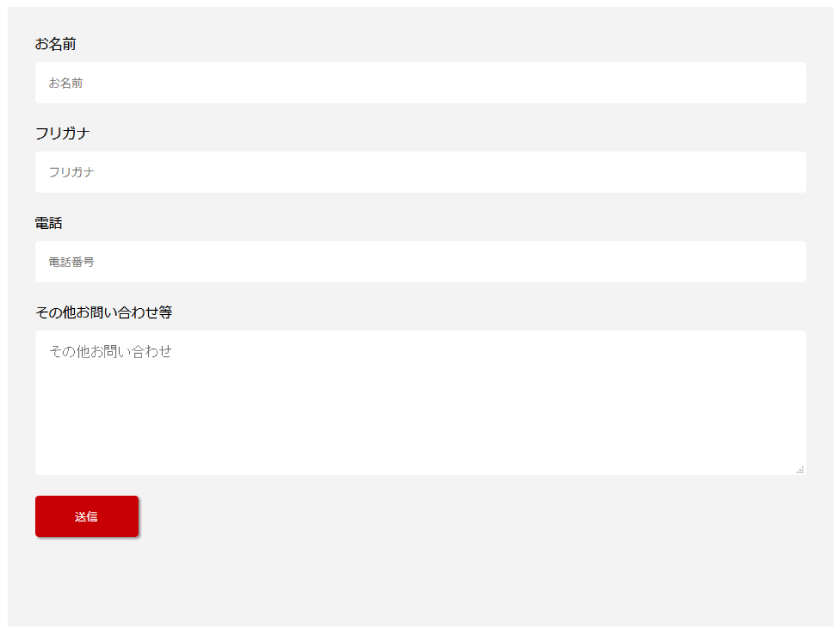
サンプルでこんな感じのフォームをつくっていきたいと思います。

Googleフォームでフォームを作る
※Googleアカウントは既に取得済みの前提で進めます。Googleアカウントは全て共通ですので、Gmail、Googleカレンダーなどを利用している人はそのままそのアカウントが利用できます。
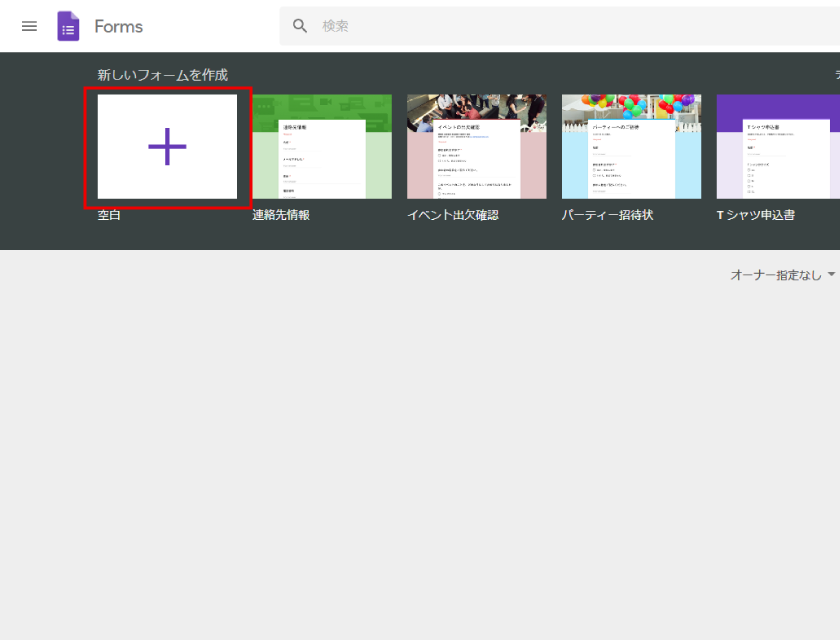
Googleフォームへアクセス。→「Googleフォームを使う」をクリック→次の画面左上の「新しいフォームを作成」の「空白+」をクリック

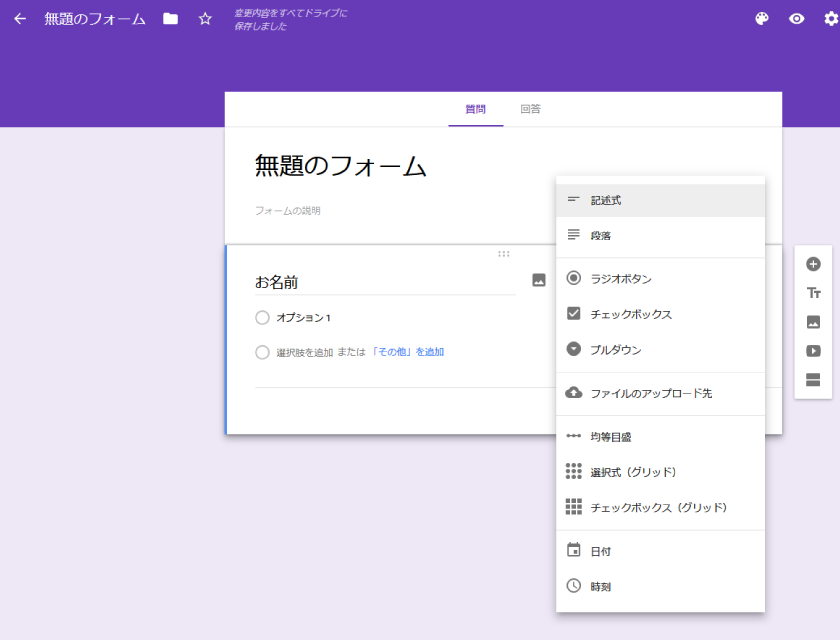
必要な項目を作っていきます。

名前やフリガナなど、1行のテキストは「記述式」。お問い合わせ内容など複数行のテキストは「段落」をクリックします。
ラジオボタンやチェックボックス、プルダウンはその名の通りです。これらも利用できますが、ここでは省きます。
ちなみに「お名前」などよくある項目を作ると自動的に「記述式」などが選択されます。
これを繰り返し、必要項目を一通り作ります。
Googleフォーム完成
とりあえずフォームは出来ました。これでもう使うことはできます。
しかし、このデザインを何とかしたいんですね

ソースを拾う
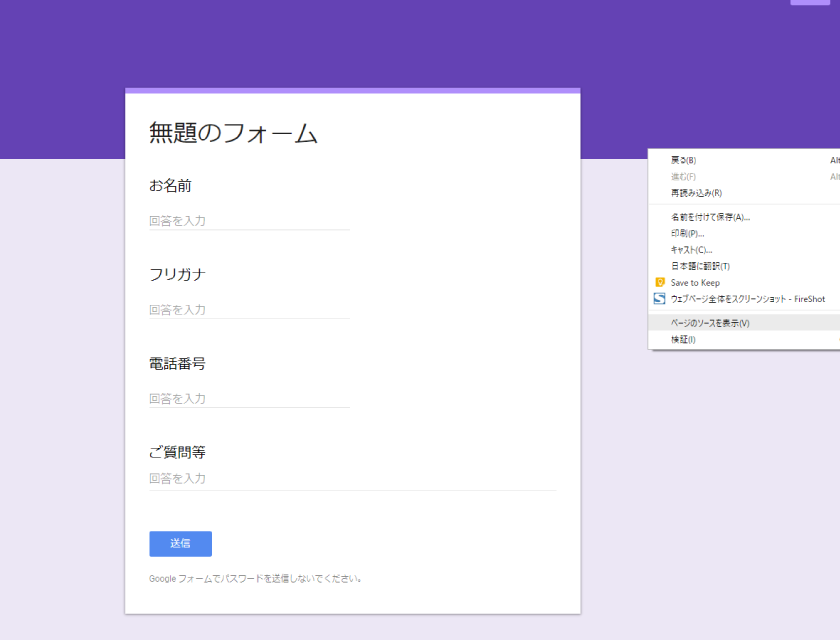
できあがったフォームの適当なところを右クリックしてソースを表示します。
サンプルはGoogle Chromeです。

ソースはこんな感じ

ビビらない。
普段ソースをいじくり倒している私でもこれを見ると”ウッ”となりますが、冷静を保ちます。
文字列検索で必要情報を探し出す
ソースが表示されたら「Ctrl」と「F」を押して文字列検索をします。探し出す文字列は2種類。
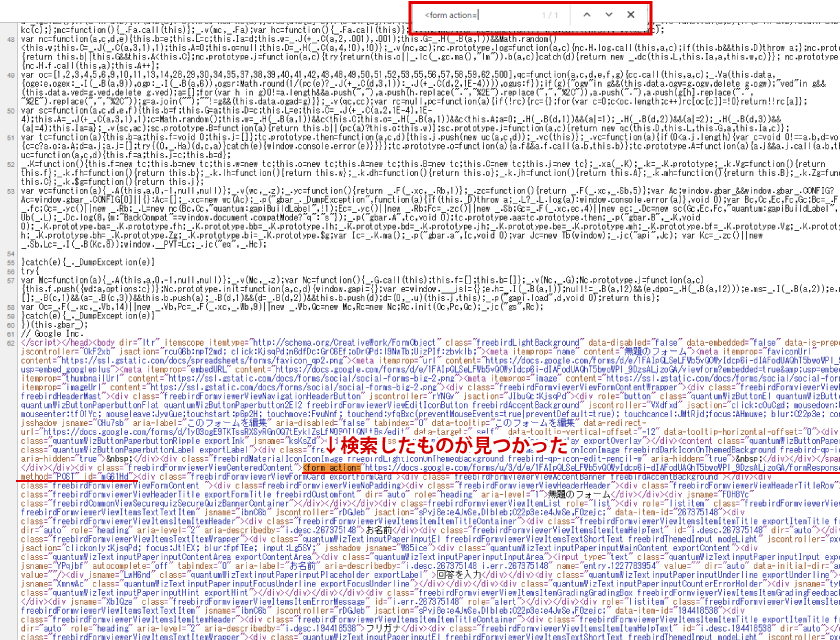
① <form action
Ctrl+Fで「 <form action」と入力 すると、この文字列のなかから「 <form action」を見つけ出してくれます。

この<form actionから始まる文字列(アンダーラインの部分)をコピーしてメモ帳などにペーストしておく
- <form action="https://docs.google.com/forms/u/3/d/e/一部伏せますWb5vQOWyIdcp6i-dIAFodUAQhT5bwoWPl_9DzsALjzoGA/formResponse" target="_self" method="POST" id="mG61Hd">
こんな感じ しっかり最後の > まで取ること。
実際は、
- action="https://docs.google.com/forms/u/3/d/e/一部伏せますWb5vQOWyIdcp6i-dIAFodUAQhT5bwoWPl_9DzsALjzoGA/formResponse"
が必要な部分で、ご自分の作られた<form>にこれをきちんと入れられればそれでOKです。
ちょっと怪しかったら<form>を丸ごと入れ替えちゃった方が安心です。
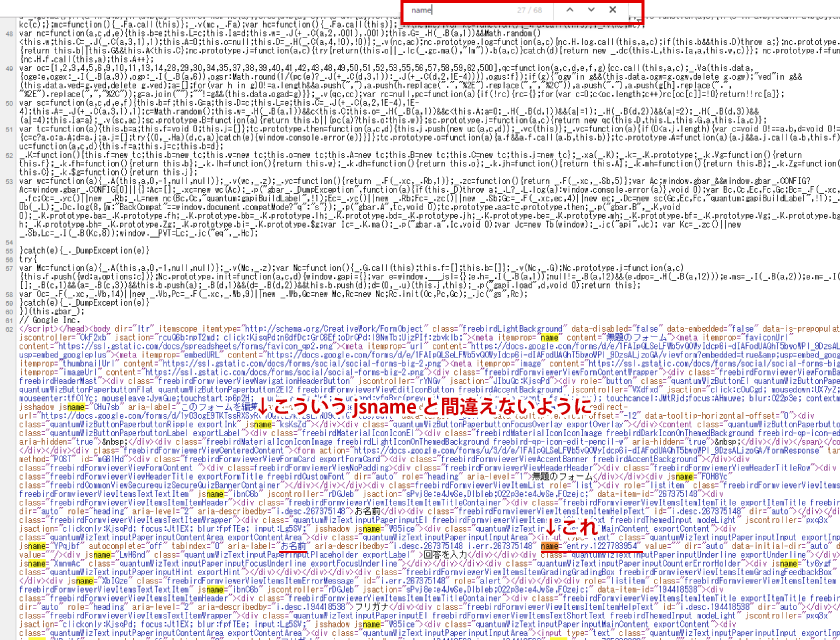
②各フォームのnameを見つける
同じCtrl+Fで今度は「name」と検索します。「name」と付く文字列はたくさんあるので惑わされないように。 特に、「jsname」という文字列が大量にヒットしてきますが、これではなく「name」なので、検索後色が変わったnameの文字の前にjsがついていたらそれは無視して、次へ次へと進んで「name」だけの文字列を探します。

見つけたいのは「name=”entry.1234567890“」のような文字列
nameを探していくと、name=”entry.1234567890“ のような文字列が見つかります。少し前の方を見てみると「お名前」という文字が見つかります。要するに、このname=”entry.1234567890“ がフォーム項目の「お名前」に紐づくというわけです。
これを各項目ごと、今回の場合「お名前」「フリガナ」「電話」「その他お問い合わせ」の4つの項目があるので、それぞれ探していき、再度メモ帳などにコピペしておきます。
name=”entry.1234567890“ の 1234567890 の部分は、あくまでこのサンプルですので、皆さんのフォームのものに変更してください。
form action と name を、最初に作った(デザインした)オリジナルのフォームに埋め込む
Googleフォームではなくて、オリジナルで作ったフォームのソースに、メモ帳にコピーしておいた文字列を埋め込みます。
サンプルのこれの場合は

- <form action="https://docs.google.com/forms/u/3/d/e/一部伏せます-dIAFodUAQhT5bwoWPl_9DzsALjzoGA/formResponse" target="_self" method="POST" id="mG61Hd">
- <ul>
- <li> お名前 <input name="entry.77882638" type="text" required="required" id="textfield" class="g_form" placeholder="お名前"> </li>
- <li> <label for="textfield2">フリガナ</label> <input name="entry.723652145" type="text" required="required" class="g_form" id="textfield2" placeholder="フリガナ"> </li>
- <li>電話 <input name="entry.548523698" type="text" class="g_form" id="textfield3"placeholder="電話番号"> </li>
- <li>その他お問い合わせ等<textarea name="entry.147412369" required class="g_form_text" id="entry.147412369" placeholder="その他お問い合わせ"></textarea> </li>
- <li><input type="submit" class="btbt"></li>
- </ul>
- </form>
こんな感じ。
<form> タグに コピペしたaction を入れる。
<input >にそれぞれ該当する name を入れてあげる。
そいう形で、自作のフォームとGoogleフォームが連動して、動作するようになります。
これだけ。
一見複雑に見えますが、自作のフォームの form と、それぞれの項目のinput に、Googleフォームのソースを埋めてあげるだけで動作します。
どのみちフォームを入れる場合、PHPやCGIを作って(もしくは拾ってきたとしても)、そのCGI内部などを書き換えて、サーバーの任意の位置にアップして、フォームを載せたページからパスを通して、CGIのパーミッションも設定して… と様々な工程があるので
そうしたCGIなどの準備やサーバーへのアップロード、設定などが無い分こちらの方が楽かと思います。
<form>と<input>に必要なソースを入れてあげるだけなので、デザインも好きなようにできます。
一度お試しください。
補足
- placeholder="お名前"
を入れると、フォームの枠の中に任意の文字列を表示できます。上記の場合「お名前」と表示されます。
- required="required"
これを入れると必須項目になります。
どこにどんな感じで入れれば良いかは、上記のソースをご確認ください。
念のため、上記の完成したソースの
<ul>や<li>、IDやクラスなどは、このサンプルを成形するためだけにあるものなので、皆さんのフォームには必要ありません。
好きなようにデザインしていただいて結構です。
Categorised in: ゴリラウェブ・ナレッジ, ホームページ制作
