WordPressにYoutube動画を埋め込む方法(レスポンシブ対応)
公開日:
最終更新日:2023/10/11

WordPressにYoutube動画を埋め込む方法です。
とっても簡単です。
一番いい方法はこれ!
スマホだろうとPCだろうとタブレットだろうと、どんなデバイス、ブラウザサイズでもレスポンシブで伸び縮みしてちょうどいいサイズで表示する方法
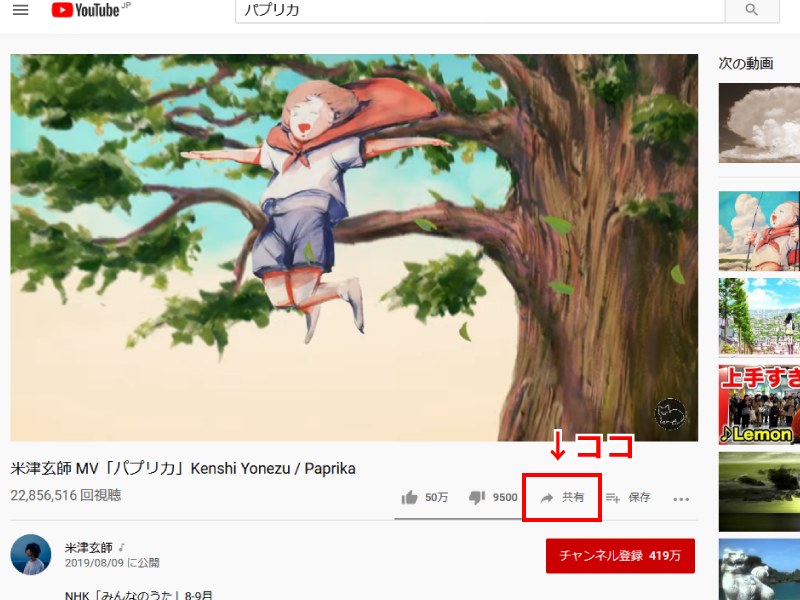
①まずYoutubeの埋め込みコードを取得
Youtubeの該当動画の「共有」からコードを取得します。

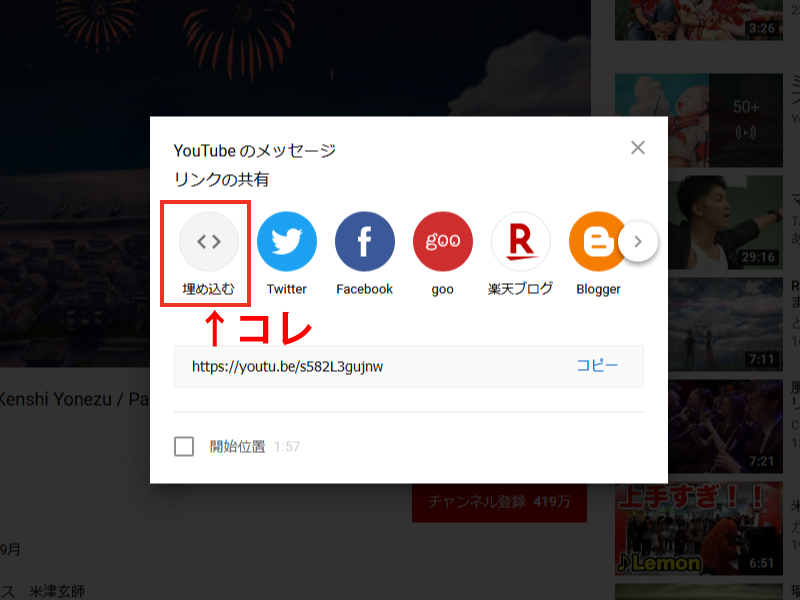
そして、次にこれ

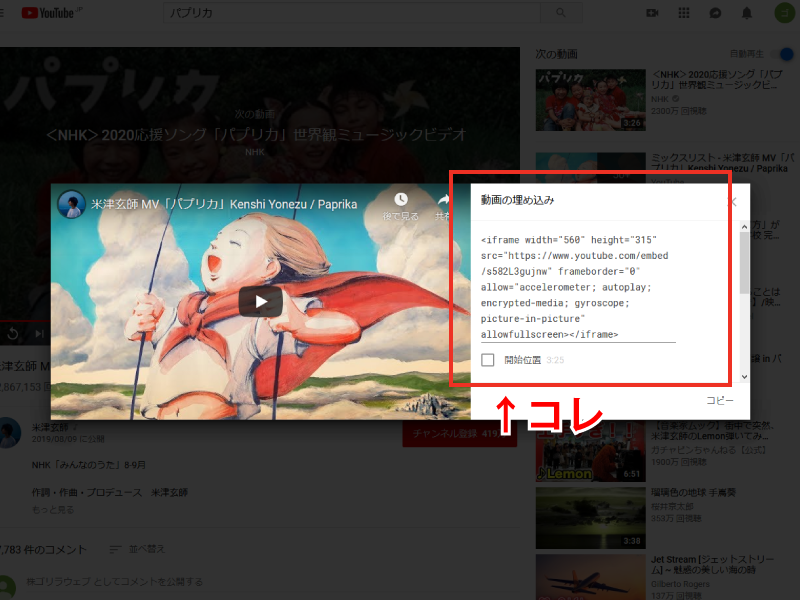
で、これ!

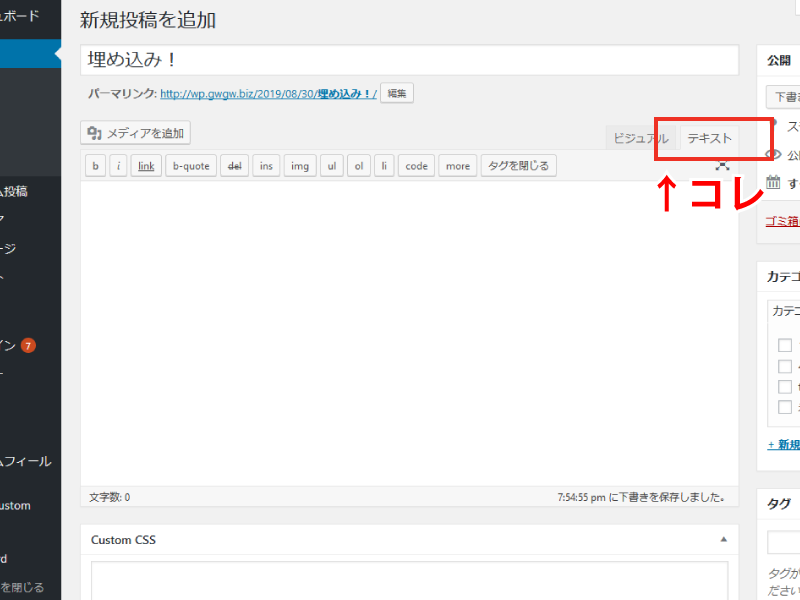
②WordPressの投稿画面「テキストエディタ」に埋め込む
ワードプレスのエディタを「テキスト」に変更してください。

で、Youtubeから取得した埋め込みコードをペースト
こんな感じのコード
<iframe width="560" height="315" src="https://www.youtube.com/embed/s582L3gujnw" frameborder="0" allow="accelerometer; autoplay; encrypted-media; gyroscope; picture-in-picture" allowfullscreen></iframe>これだけだとレスポンシブしないので、 CSSを効かせてあげる。
HTMLはコレ(テキストエディタにペースト)
<div class="yt"> <iframe width="560" height="315" src="https://www.youtube.com/embed/s582L3gujnw" frameborder="0" allow="accelerometer; autoplay; encrypted-media; gyroscope; picture-in-picture" allowfullscreen></iframe> </div>CSSはこれ
.yt{ position:relative; width:100%; padding-top:56.25%; } .yt iframe{ position:absolute; top:0; right:0; width:100%; height:100%; }親要素に対してピッタリ100%で表示されます。横幅だけじゃなく横幅が小さくなるとそれに合わせて縦幅も小さくなります。
サンプルはこちら
Categorised in: WordPress, ホームページ制作, 集客・ウェブマーケティング
