確認の際は必ず毎回やってほしい・キャッシュの削除
公開日:
最終更新日:2023/11/07
ホームページを更新しても、キャッシュを削除しないといつまでも更新した内容が反映されなかったり、中途半端に更新されたりしますよ! というお話です。
ホームページの制作や運営を外部制作会社に任せている人も、自分でやっている人も同じなのですが、
ホームページの画像や、テキストの内容、大きさ、位置など更新依頼を受け、更新完了の報告をし確認していただいた際に
「更新した内容が反映されていない」
「変わってない」
「一部だけ変わったけど、変わっていない箇所もある」
といわれることが非常に多いです。
ただのホームページ閲覧者ではなく、運営者であれば知っておいた方が良いことなので、詳しくご説明いたします。
Contents
キャッシュ(一時ファイル)が残っている
これは「キャッシュ」と呼ばれる「一時ファイル」が「お使いのPCやスマホなどの端末に残っている」ことが原因です。
キャッシュとは?
PCやスマートフォンで表示したホームページは、そのホームページの画像やテキストなどのHTMLデータ、レイアウト用のCSSといったファイルをお使いの端末に保存し残します。これをキャッシュといいます。
更新内容が反映されない
上述しましたように、一度閲覧したページはキャッシュという形でそのPCやスマートフォンにデータを残します。
そして文字を変えるとか、画像を変えるとか、画像や文字のサイズを変えるなど、ページをなんらか更新したとします。
更新されたことを確認するために再び同じページを見てみます。そうすると、変わっていなかったり、文字は変わったけど画像は変わっていなかったり、変えたはずの文字サイズや画像のサイズが変わっていなかったりします。
これは、更新された、サーバーにある新しいページではなくあなたのPCやスマートフォンに残されたキャッシュから古い(更新前)のデータを呼び出し表示しているので、このようなことが起こります。
一部しか反映されない。または、正しく反映されない
よくあるケースとして、
- 380円→400円のようにテキスト自体を変更する。(HTML)
- 黄色いお花の写真を赤いお花の写真に差し替える(画像)
- 差し替えた赤いお花の写真を大きくし、もう少し右に移動させる(CSS)
- 文字のサイズを大きくし、色を変える(CSS)
のような変更があったとします。
- この更新後のページを見た際、380円→400円の文字は変わった
- 黄色い花の画像が赤い花に変わっていない
- 大きくしたはずの文字サイズも色も変わっていない
ということが発生します。
ホームページは、HTMLや画像、CSSといった複数のファイルで構成され、その結果として見ている形が作られている
これらのファイルは別々のものなので、これらすべてが最新のものにならないとすべてがきちんと反映されません。
また、それぞれのファイルごとにキャッシュの残り方がすごくちがいます。HTMLはページをリロードしたくらいで変わることも多々ありますが、画像やサイズや色、位置などを司るCSSといったファイルは強くキャッシュが残るのでリロードしたくらいでは変わりません。
なので、380円→400円に変更されたところを目にしたことで「ページは全て新しくなっている」と思ってしまい、画像が変わっていない、文字サイズが変わっていない、配置が換わっていない と思ってしまいます。 本当は変わっているのに…
全てのファイルが最新のものになっていないと、変更後のページは正しく表示されていないのです。
ただ、その最新の状態になっていないのは普段から見ているあなただけ
キャッシュはあくまでそのページを開いた際にその端末に残ります。
ホームページを更新しよう、変更しようと思うホームページ運営者や自社サイトの場合当然ながらそのページをよく見ます。なのでキャッシュが端末に残っています。
しかし、ホームページを見てほしいと思っている対象者(ユーザー)は、普段からそんなに頻繁にあなたのサイトを見ているわけではありません。
なので、普段頻繁にそのホームページを見ていない一般ユーザーの端末にはキャッシュが残っていないので、あなたのパソコンで見たページは変わっていなくても、普段見ていない他のユーザーの端末から見たホームページは、最新の状態になっているということです。
じゃあどうしたらいいのか?キャッシュの削除はとても簡単
ページのリロードではHTMLくらいしか変わらない
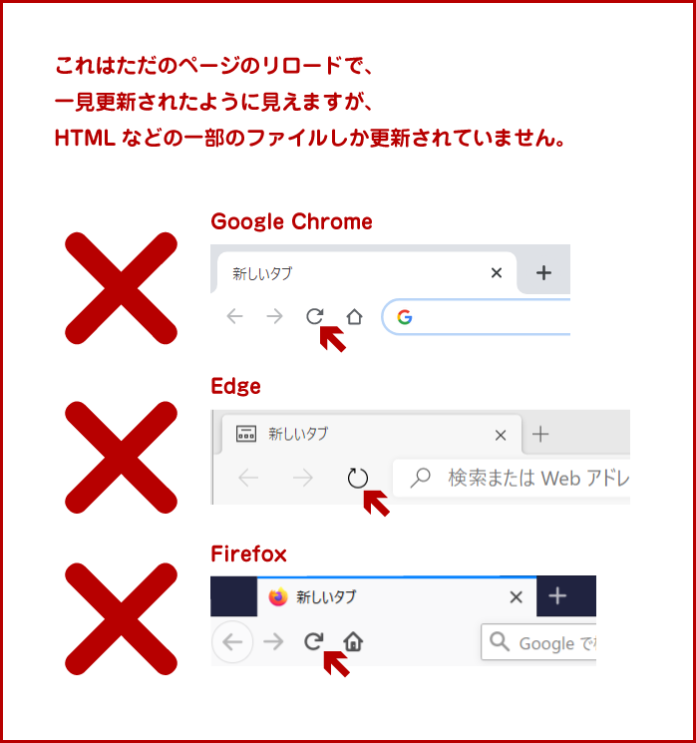
下記画像のようにページのリロードで更新されるとお考えの方が多いようです。
このクルクルをクリックするとページがリロードされ、HTMLなどのファイルは一部更新されたりもするため「更新された」と思いがちですが、これで更新されるのは一部です。
ページのリロードは、最新の状態にしてくれるわけではありません。
キャッシュの削除方法
キャッシュの削除方法は使っているブラウザによって違いますが、共通して「履歴の削除」で削除されます。
詳しくは以下
→Edgeの履歴の削除方法
→Firefoxの履歴の削除方法
→Mac、Safariの履歴の削除方法
→iPhone Safariの履歴の削除方法
基本的にはブラウザの履歴の削除から、削除をしてください。
面倒な方は、以下の方法でもクリアされることがあるので、お試しください。
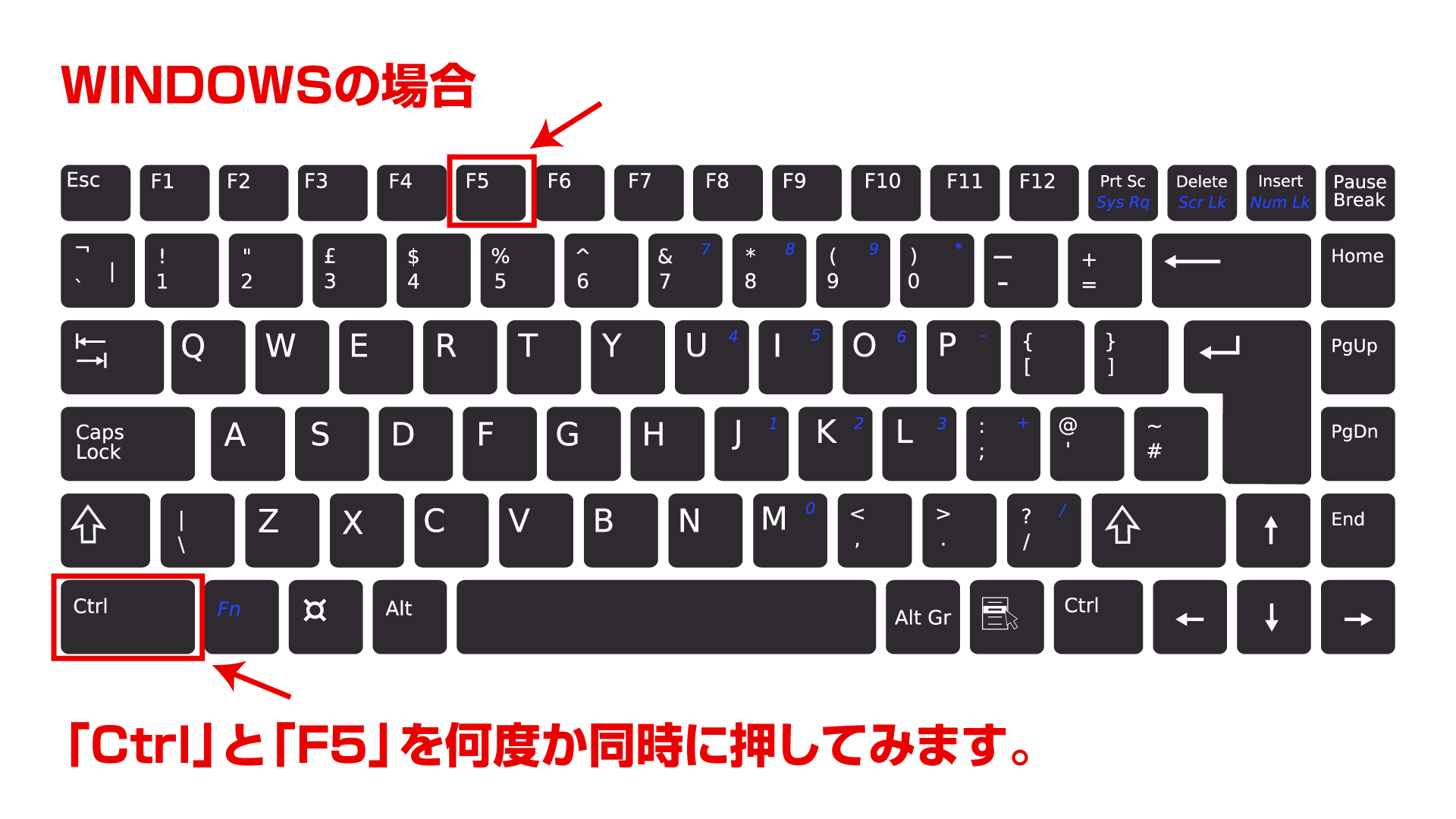
Windowsの場合はキーボードのCtrl + F5 キーを同時に何度か押す
Google Chromeの場合は、キーボードのShift+Rキーを同時に何度か押す
Macの場合はキーボードのCommand + R キーを同時に何度か押す

でキャッシュが削除されることが多いです。ただ、100%ではないので、できる限りブラウザの履歴の削除にて削除を行ってください。
これでは変わらないこともある
ほとんどの場合上記の方法でキャッシュはクリアされ最新の状態にしてくれますが、一部例外があります。
サーバー上にキャッシュが残る場合です。
お使いの端末に残ったキャッシュは端末上で削除ができるのですが、サーバーにキャッシュが残っていると何度端末を最新の状態にしても、サーバーからキャッシュの古いデータが送られてくるだけなので、カンタンには変わってくれません。
こればかりは自分ではなんともできないのでサーバーの管理者に問い合わせるしかありません。
めんどくさい!なんでキャッシュが残るのか?
こうなると、なんでいちいちキャッシュを残すのか?と思いますよね。めんどくさいと。なんで最新の状態を見せないのか?と。
サーバーやネット回線(特に携帯キャリアの回線)や、端末の負荷を減らすため
なんでキャッシュを残すのかというと、上述しましたようにパソコンやスマートフォンでホームページを見ると、そのホームページのサーバーから、HTMLや画像、CSSといったファイルがダウンロードされます。
するとその際にまずデータを送り出すサーバーに負荷がかかります。大した負荷じゃないかもしれませんがかかります。
ネット回線に負荷がかかる。データ通信量を消費する
一番大きな理由はこれです。
HTMLや画像といったデータをダウンロードさせ画面に表示するということは、それらをダウンロードする分のデータ通信量を消費する ということです。
パソコンの場合は有線だったりwifiだったりで光回線などから直接ダウンロードするのでたいしたことではないかもしれませんが、スマートフォンが主流となった昨今、外でwifiもない環境で、docomoやau、softbankといったキャリアの回線でネットにつながっていることも多々あります。
月5ギガ とかそういうやつです。
そうすると、ページを表示するたびに画像などのファイルをダウンロードし、その都度データ通信量を消費していきます。
カフェを探しているとして、
①メニューを見て、次に
②アクセスのページで場所を確認して、また
③メニューのページを見て
とした際、その都度データがダウンロードされ、ギガが減っていきます。
しかし、①でメニューを見て 再度③でメニューを見た際、またギガを持っていかれたらもったいないと思いませんか? 同じページを見たいだけなのに。
この時にキャッシュが力を発揮します。
キャッシュが残っていると、③で再び同じページを見た際はキャッシュから呼び出してページを表示してくれるのでギガを消費することがありません。
スマホが主流になった今、このキャッシュの残り方がどんどん強くなっていっています。
昔はリロードで更新されていたものが、最近ではリロードでは更新されず意図して履歴のクリアをする必要がでてきたのはこのためです。
サイト運営者はやきもきするかもしれませんが、閲覧者となるユーザーには優しい仕様なんですね。
キャッシュ=一時ファイルはそのうち勝手に削除される
では、その一時ファイルが制限なくたまっていくかというとそうではありません。
それぞれ端末ごとにキャッシュの容量が決まっているので、容量に上限がきたら古いものから消えていきます。
端末ごとに設定ができたりもします。
ほったらかしの人も多いですが、このキャッシュがたまっていくと端末の動作の不安定にもつながります。ですのでホームページの制作中やページの確認などとは関係なく削除されると良いかと思います。
というわけで、毎日何度も説明させていただいている「キャッシュ」「一時ファイル」についてご説明させていただきました。
ホームページ担当者さまは特にご理解いただけますと幸いです。
Categorised in: ホームページ制作