WordPressの画像編集機能を使って画像を編集する方法【動画付き】
公開日:
最終更新日:2023/11/07

WordPressの「メディア」には、画像の編集機能があります。
シンプルに縮小したりするのはもちろん、横○○px 縦○○px といった具合に好きなサイズにトリミングすることもできます。
WordPressのテーマなどを使うと「横○○px 縦○○px」とアップする画像のサイズを指定されることもよくあります。
そんな時にも有効です。
Contents
動画で見る
動画も用意しました。
WordPressで画像編集・まずはシンプルに画像のリサイズ
縦横の比率は元画像のままシンプルにリサイズ(サイズを小さく)する方法です。
まずはワードプレスにログイン
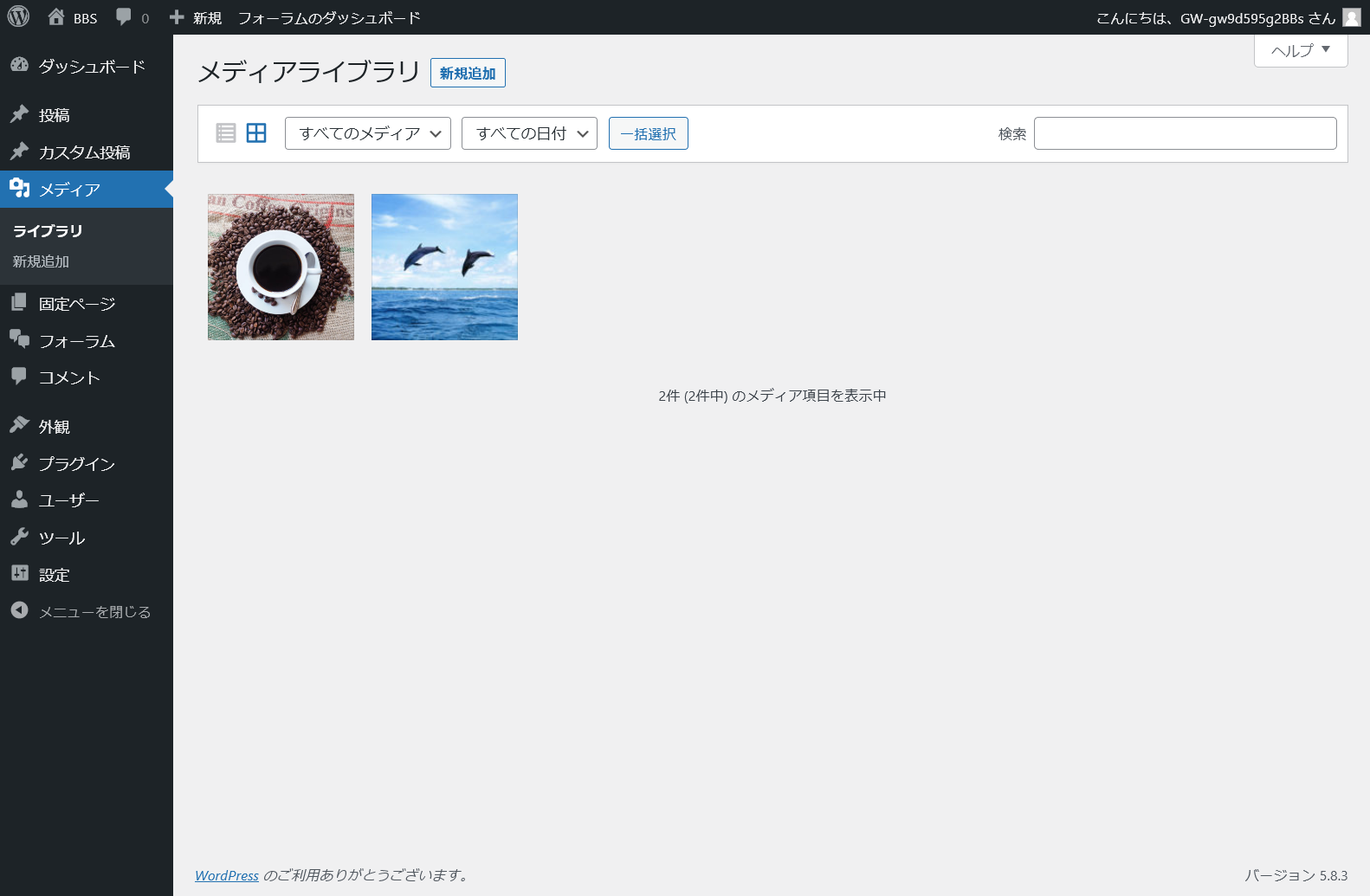
「メディア」をクリック
「新規追加」などしなくてもここに画像を放り込むとアップできます。
↓
コーヒーの画像をアップしました。
画像の詳細を開く
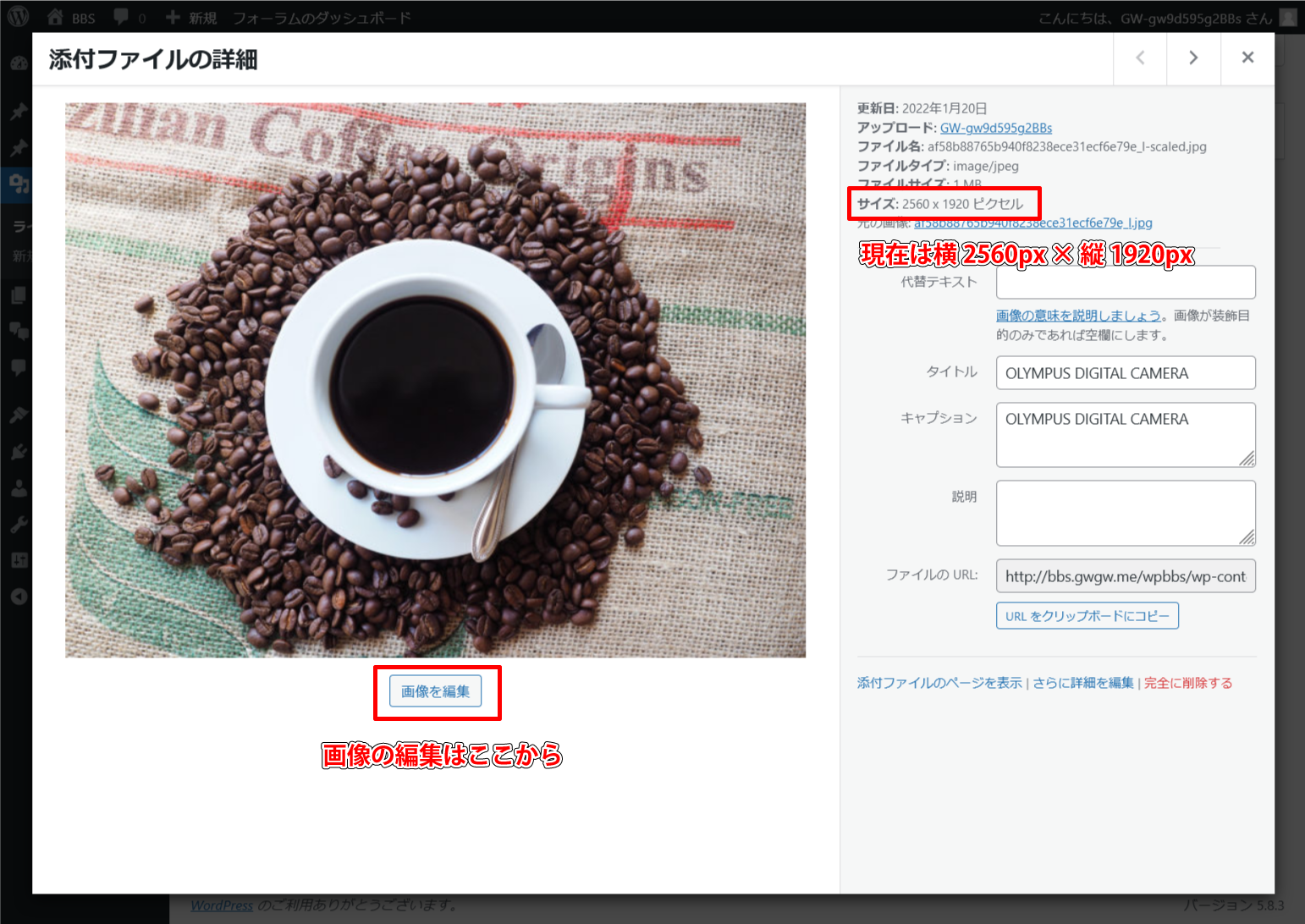
アップしたコーヒーのサムネイルをクリックして「添付ファイルの詳細」というウインドウを開きます。
この画像は横2560px × 縦1920px あります。
このサイズは、印刷時には力を発揮しますがWEBでは無駄でしかありません。
皆さんのご家庭のテレビのフルハイビジョンと呼ばれる解像度は、横1920px × 縦1080pxです。それをはるかに超えた大きさです。WEBの世界では、少しでもサイズを小さくしスピードアップを図りたいという時代に、画面に表示しきれない大きなサイズを使ってもデメリットしかありません。
これをシンプルに横1000pxに縮小 縦はその比率を合わせて自動縮小してみます。
画像を編集
画像の下の「画像の編集」をクリック
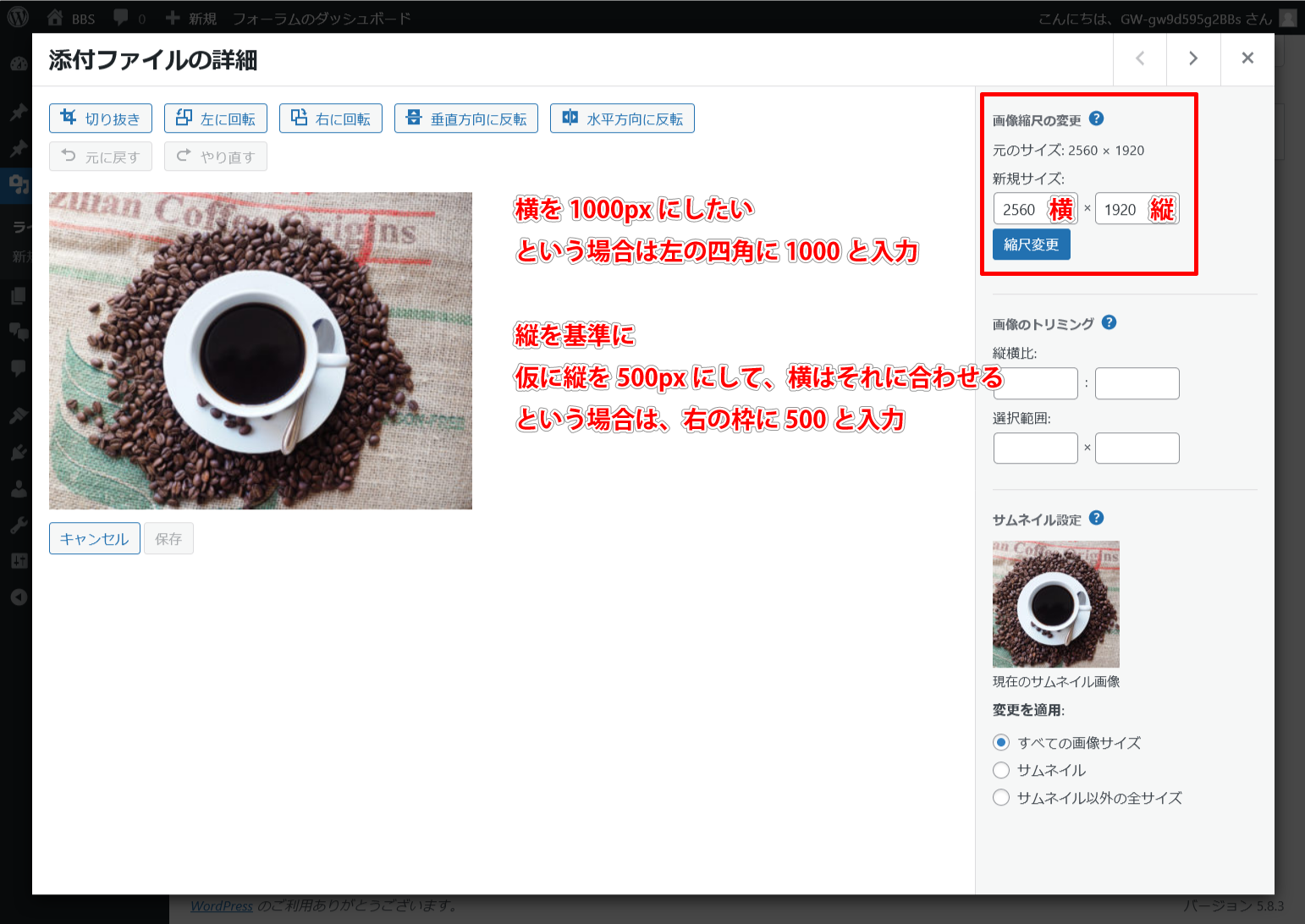
次の画面の右上の「画像縮尺の変更」で
左の枠が横のサイズ・右の枠が縦のサイズです。
ここは自動で縦横の比率を保ってくれるので、仮に横を1000pxにしたい という場合は、1000と入力すると自動で高さはそれに合わせて縮小してくれます。縦の場合も同様です。
WordPressのテーマなどで「横450px推奨」などと書かれている場合は、ここの左の枠に450と入力すればOKです。
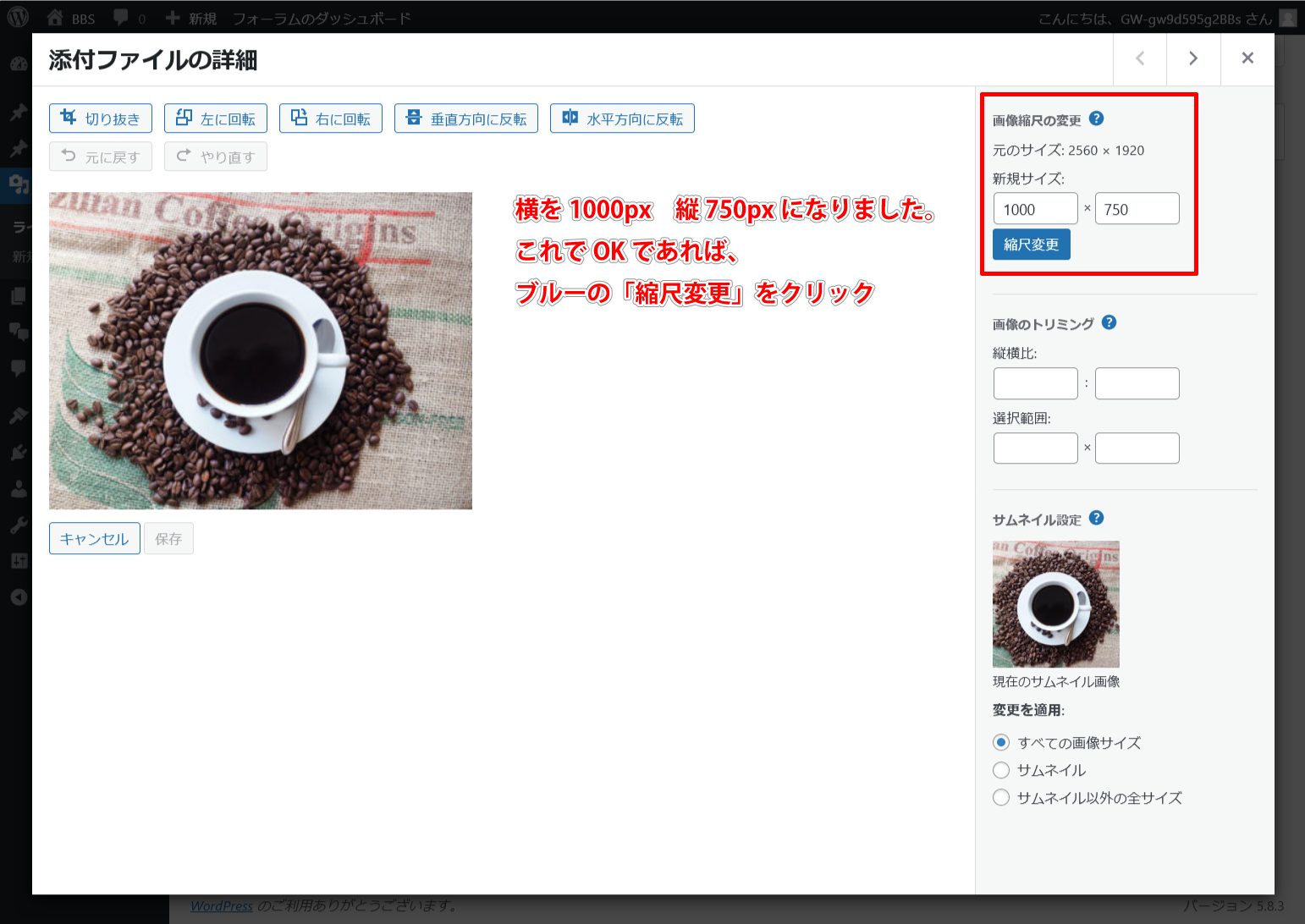
ここでは横を1000pxにしてみます。左の枠に1000pxと入力すると縦は750と数値がかわりました。
これでOKであれば「縮尺変更」をクリックします。
これで2560×1920の画像を 1000×750の画像へリサイズすることができました。
比率を保つのではなく、縦も横も自由なサイズに。そして画像の好きなところを切り抜く方法
画像のトリミングをします。
試しに横600px 縦400pxにしてみます。
①再度画像の編集に進みます。
②「切り抜き」をクリック
点線がでて、チリチリと画像の周りを動きます。
その際に四隅、または角のどこかを適当につまんで動かしてみてください。
すると右中央部分の「画像のトリミング」の中の「選択範囲」に適当な数値がはいりました。
①この状態で指定sるサイズ(ここでは横600縦400)を入力します。
すると、画像の上に横600縦400の領域が明るくなりました。
②トリミングする位置を決める
トリミングされるサイズ600×400の領域が明るくなっている状態で、その明るい部分をドラッグして動かしてみます。
画像の上の好きな位置に移動することができます。
この状態でトリミングしたい位置に持ってきます。
※「思ったよりアップになりすぎる」などの場合は、最初の「画像のリサイズ」に戻り、もう少し画像を小さくしてみてください。
③サイズの指定、トリミング場所が決定しましたら、再度左上の「切り抜き」をクリック
④ブルーの「保存」をクリック
これで完了です。
再度メディアから画像を見てみるとトリミング前の画像が表示されますが、これは元画像が表示されている状態できちんとトリミングはされています。
再度画像の編集がめんに行っていただくとトリミングされた画像を見ることが可能です。
また、画面右下の「ファイルのURL」のURLをアドレスバーにいれてアクセスしてみると、ブラウザで画像を見ることも可能です。
これをお使いの端末に保存すれば、例えWordPressで利用するわけじゃなくても画像編集ソフトなどはなくても自由なサイズにトリミングすることができますね
おためしください。