画像の大きさを変えず、画質も落とさず、データサイズだけ小さくする方法
公開日:
最終更新日:2024/02/14

グーグルがモバイルファーストをアナウンスしてから、特にwifiではなモバイル環境でホームページを見る人のために、SEO的な意味でも、できる限りサイト全体のサイズを小さくしたいと思われる方も多くいると思います。
ホームページサイズを中でのHTMLやCSSはまだ知れていますが、画像で大きくデータサイズをくっていきます。
画像のデータサイズを小さくしたいけど、画質は落としたくない。画像自体のサイズ(縦横のサイズ)も小さくしたくない。小さくはできない。といった方のための、「画像の大きさも変えず、画質も落とさず、データサイズだけ小さくする方法をお知らせします。
Contents
tiny png を利用する
海外のサイトですが、英語がわからなくても全く問題ありません。
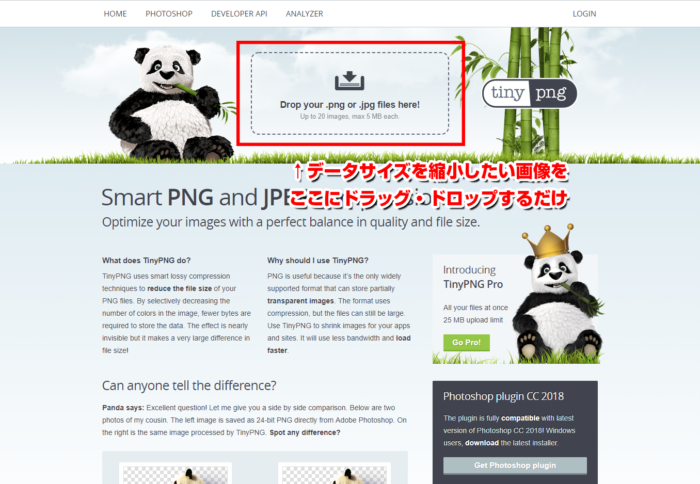
①tiny png にアクセス
②赤枠の Drop youe .png or .jpg files here! と書いてあるところにドラッグ&ドロップする
拡張子はjpgとpngを縮小してくれます。
無料版では合計20枚まで、最大で5MBまでは一気に縮小してくれます。
ドラッグ&ドロップをしたら少し待ちます。proだともう少し早いのかな?
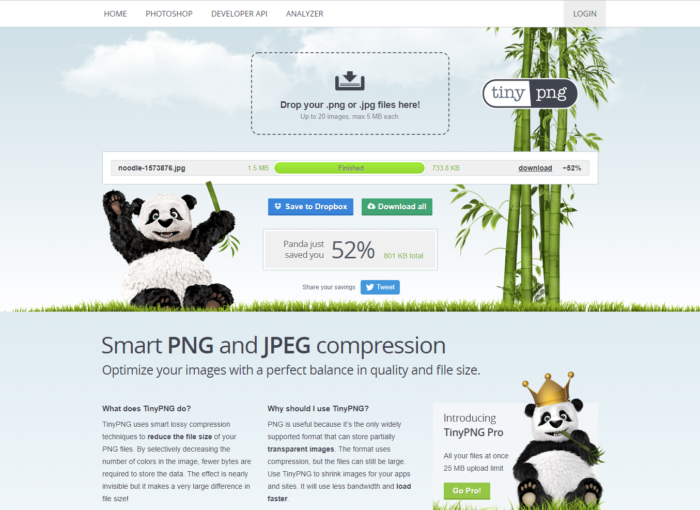
ファイルのリサイズが終わると、このような画面になります。
Dropboxに保存したい人はSave to Dropboxをクリック。PCに保存したい人はDownload allをクリックすると、tinifiedのようなzipファイルがダウンロードされるので、これを解凍します。すると中にデータサイズが縮小された画像が入っています。
見比べてみます
縮小前:5225×3483px / 1.46MB(クリックで大きく開きます。)
縮小後:5225×3483px / 720KB(クリックで大きく開きます。)
52%縮小されました。
どうでしょう? 画質の違いが判りますでしょうか?
モニターではほとんど判別できないくらいにキレイです。
オフセット印刷などでは避けた方が良いですが、ホームページやモニター上で見る分にはほとんど影響はありません。
グーグルがホームページのダウンロード速度、表示速度をできるだけ早くするようにアナウンスしていることを考えると、やらない手はないですね。
すごく簡単なので、ぜひご利用ください。
Categorised in: ゴリラウェブ・ナレッジ, ホームページ制作