カスタムフィールドテンプレートでホームページの更新を簡単にする
公開日:
最終更新日:2024/05/02
ワードプレスのカスタムフィールドテンプレートを利用して、簡単に更新ができるサイトの構築ができます。
この記事はメモ的な要素を含みます。
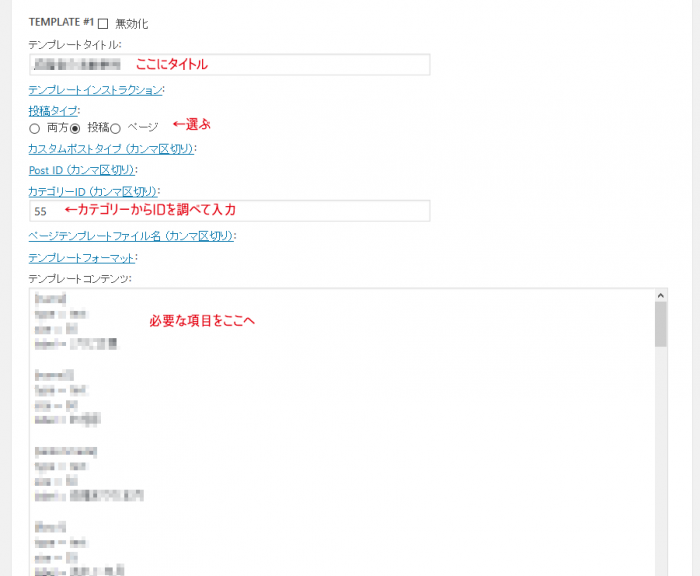
カスタムフィールド添付レートをインストール
から、各項目の設定
次に、どのカテゴリーの記事に作成したカスタムフィールドを適用させるかの振り分け
Contents
記事詳細ページを3つ作成し振り分ける
既存の記事ページとはレイアウトが大きく異なる場合、記事詳細ページのphpも3種類準備する
(既存の記事ページと同じレイアウト内に収められるなら必要ない)
まず、既存のsingle.phpをダウンロード。任意にリネームして3種類作成
基準となるsingle.phpには以下を記載
- <?php
- if ( in_category(’55’) ) { ←該当カテゴリにチェックが入ったとき
- include(TEMPLATEPATH . ‘/single-j.php’); ← single-j.php の読み込む
- } else {
- include(TEMPLATEPATH . ‘/single-default.php’); ←そうでないとき、通常のファイルを読み込む(single-default.phpにリネーム済み)
- }
- ?>
これで、記事作成ページで該当のカテゴリにチェックが入った際にカスタムフィールドが読み込めるようになる
カスタムフィールドに入力した内容の出力
- <?php echo post_custom(‘price’); ?>
<?php echo post_custom(‘price’); ?>
例えば、price というフィールドの場合、↑のコードを該当する箇所に挿入する
もしくはこれ
- <?php echo get_post_meta($post->ID, ‘フィールド名’, true); ?>
改行もさせたい場合はこれ
- <?php echo nl2br(get_post_meta($post->ID, ‘フィールド名’, true)); ?>
カスタムフィールドのテキストエリアで改行やPを入れる
カスタムフィールドではそのままでは改行やPが反映されず、ひたすらよこへ文字が続いてしまいます。
いろいろな方が様々なコードを載せてくれていますが、<br><br> とbrが2つ入ってしまったりで、何かとしっくりこなかったのですが、
これが一番きれいに収まりました。
- <?php echo wpautop(post_custom(‘値’)); ?>
※カスタムフィールドテンプレートの下部「グローバル設定」の「テキストエリアでpタグbrタグを自動的に追加したい場合」のところのチェックを入れないと機能しないかもしれません。
よく使われているテキストエリアのコード↓
- <?php echo nl2br(get_post_meta($post->ID, ‘値’, true)); ?>
- <?php echo nl2br(esc_html(get_post_meta($post->ID,’値’,true))); ?>
その他、よく使いがちなコード
アイキャッチの出力
- <?php the_post_thumbnail(‘single_thumb’); ?>
single_thumbのところはfunction.phpと合わせて変更する
通常の記事のテキストフィールド
- <?php the_content(); ?>
投稿の日付・時間
- <?php the_time(‘Y年Fj日’); ?> <?php the_time(‘g:i a’); ?>
投稿のタイトル
- <?php the_title(); ?>
投稿のカテゴリ
- <?php _e( ‘Categorised in: ‘, ‘html5blank’ ); the_category(‘, ‘); // Separated by commas ?>
タグ
- <?php the_tags( __( ‘Tags: ‘, ‘html5blank’ ), ‘, ‘, ‘<br>’); // Separated by commas with a line break at the end ?>
編集ボタン(ログインしている場合のみ表示)
- <?php edit_post_link(); ?>
記事一覧のカテゴリーも専用のモノにする場合
カテゴリーのphpを3種類準備
既存のcategory.phpをダウンロードし、3種類のファイル名で保存&アップ
メインとなるcategory.php に以下のソースを記入し、振り分ける
- <?php
- /*
- Template Name: category
- */
- if ( in_category(’55’) ) { ←カテゴリーID55 チェックを入れたとき
- include(TEMPLATEPATH . ‘/category-j.php’); ←カスタムフィールド用のカテゴリテンプレート category-j.phpを使用
- }else {
- include(TEMPLATEPATH . ‘/category-deault.php’); ←それ以外の時は、通常のカテゴリーを使う
- }
- ?>
category-j.php は、カスタムフィールドのページで使用するカテゴリー
category-default.php は、もともとcategory.phpにあった、通常のカテゴリーのソースを入れておく。
loop.phpも同じく準備する必要がある場合もある。(デザインや内容による)
Categorised in: ホームページ制作