ウェブデザインのトレンドとUI
公開日:
最終更新日:2015/11/27
日々進化するウェブの世界では、ホームページのデザインにもトレンドがあり、それも早いスピードで移り変わっていきます。
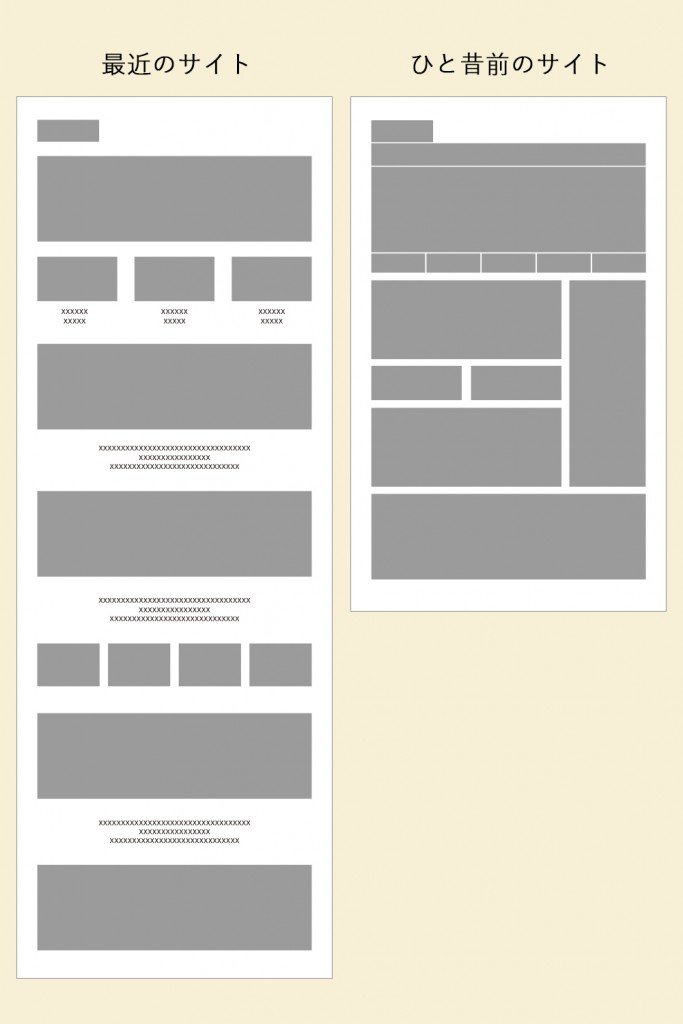
ひと昔前のサイトは、隙間なく埋めていくレイアウトだったのに対し、最近のトレンドはコンテンツの密度が低くその分ページが縦に長くなっています。
実際のサイトでは
そもそものコンテンツの量が違うのでその分ボリュームも違ってきますが、デザインの根本的な考え方が違うこともお分かりになるかと思います。
レクサスのサイトとベンツのサイトでは、やはりベンツのサイトがずいぶん古めかしく感じます。
ひと昔前のインターネット環境では、モニターも小さくなるべくコンパクトにまとめることが必要でした。しかし、最近のパソコンモニターの大型化(ブラウザの解像度のアップ)で、大きなモニターで見た際には、ひと昔前のサイトでは少し魅力に欠けます。
これは使い勝手などによるデザインのトレンドでもあるので、ファッションのように一過性のものではなく、巡り巡ってまたコンパクトにまとめる時代が来る というものではありません。
たまにお客様が手書きでワイヤーフレームを書いていただき、「こういう風にしたい」というレイアウトを頂くことがあるのですが、その時はだいたい上でいうベンツのような旧式のレイアウトのことが多いです。
これがいけないわけではありませんし、お考えがあってのことでもありますので、このレイアウトの意味するところや、今のウェブデザインのトレンドについてなど、そういった点も詳しくご説明させていただいております。
今回は大枠となるレイアウトについてお話しさせていただきました。
次回は「リッチデザイン」と「フラットデザイン」についてご説明させていただきます。
Categorised in: ホームページ制作